Contents
- 1 Empowerment, Democracy Learning, Self-organisation Library
- 2 Competendo Handbooks for Facilitators
- 3 Get Inspired:
- 3.1 Facilitation in General
- 3.2 Competence Frameworks
- 3.3 Glossaries
- 3.4 Activism/Active Citizenship/Project Work
- 3.5 Conflict, Values & Controversial Issues
- 3.6 Comics
- 3.7 Conspirational Thinking, Fake, Hate
- 3.8 Creativity
- 3.9 Data & Reports
- 3.10 Digital Transformation
- 3.11 Diversity, Inclusion, Discrimination
- 3.12 Education for Sustainable Development/ Global Learning
- 3.13 Energizer, Cooperation Games, Sports
- 3.14 Entrepreneurship Education
- 3.15 Game-based learning and facilitation
- 3.16 Human Rights
- 3.17 Language Animation
- 3.18 Mentoring and One-to-one Learning
- 3.19 Wellbeing
- 3.20 Assessment, Evaluation, Learning Outcome
- 3.21 Digital Toolbox mobile
- 3.22 Download: Banner
- 3.23 Support
Empowerment, Democracy Learning, Self-organisation Library
Competendo Handbooks for Facilitators
Feedback & Proposals
Please send us your feedback and proposals:
Nils-Eyk Zimmermann
office![]() dare-network.eu
dare-network.eu
File:Competendo-method template.pdf
Get Inspired:
Facilitation in General
Training Design Step-by-Step
Practice-oriented guidance for educators
DownloadYouth Workers Toolkit
For self-development from the project YouthWork 2.0 in EN, ES, RO
DownloadHolistic Learning
Planning experiential, inspirational and participatory learning processes.
DownloadCompass
Council of Europe's manual for human rights education with young people
DownloadTeaching in a Digital Age
Guidelines for designing teaching and learning (3rd ed.) by A. W. Bates
DownloadLearning Circles Facilitator Handbook
P2PU's basic facilitation handbook
DownloadReflective Peacebuilding
John Paul Lederach, Reina Neufeldt, Hal Culbertson,
Kroc Institute for International Peace Studies: Planning oriented on impact DownloadFacilitation step-by-step
Learning companion for facilitators . A self-learning portfolio tool for your professional development.
DownloadT-Kit 6: Training Essentials
A comprehensive toolbox for training organization.
DownloadManual for facilitators in non-formal education
By Council of Europe on non-formal learning, team working and personal responsibilities. Download
Competence Frameworks
For Learners
LifeComp
EU's framework for the Personal, Social and Learning to Learn Key Competence
DownloadReference Framework of Competences for Democratic Culture (RFCDC)
Council of Europe's holistic competence framework for Education for Democratic Citizenship and Human Rights.
DownloadDigComp 2.2: The Digital Competence Framework for Citizens
2022 edition of the EU framework
DownloadEntreComp
The EU Entrepreneurship Competence Framework
DownloadGreenComp
The European sustainability competence framework
DownloadPISA Global Competence Framework
An OECD Framework to "global competence"
DownloadDeSeCo
OECD project to the definition and selection of key competences
OnlineEducation for Sustainable Development Goals - Learning Objectives
designed by UNESCO education sector
DownloadEuropean Qualification Framework
EU's translation device between different qualifications systems and their levels.
Download
For Educators
Digital Competence of Educators
What has digital competency to do with you as a teacher or educator?
DownloadETS Competence Model for Trainers Working at International Level
SALTO Training and Cooperation's framework for educators
DownloadA Competence Model for Youth Workers to Work Internationally
SALTO's competence model for international facilitation DownloadYouth work competence
Council of Europe's Portfolio Tool on youth work competence
OnlineRFCDC Teacher Reflection Tool
for the Council of Europe's Competences for a Democratic Culture (RFCDC)
Download & OnlineREADY
Reference model for Educators' Activities and Development in the 21st-centurY by ETF
OnlineLearning for the future
Competences for education for sustainable development by UNECE
DownloadCurriculum globALE
A global competency framework for adult educators by DVV International, German Institute for Adult Education, International Council for Adult Education and UNESCO Institute for Lifelong Learning Downloadgreta Professional Teachers Competence Model
in Adult and Continuing Education
WebsiteDigital competence toolbox for youth work
Verke's toolbox includes criteria for digital competences, a self-assessment tool and also an online test.
online
Glossaries
Lifelong Learning Glossary
Review of Lifelong learning Terminologyof the Lifelong Learning Platform
DownloadTVETipedia Glossary
UNESCO-UNEVOC Centre for technical and vocational education and training: OnlineYouthwork translator
of youth work related items: EN, FR, CN, GR, DE
Published by IJAB: OnlineInternet Governance Glossary
OnlineEquity, Diversity, and Inclusion Glossary of Terms
by University of Washington - School of Public Health 2021 Download
Activism/Active Citizenship/Project Work
Now Project Development Handbook
by NOW Association DownloadInitiative Cookbook
Homemade Engagement. An Introduction to Project Management. DownloadChange-oriented adult education in the fields of democracy and digitalization
from the project FutureLabAE
DownloadToolkit for Democracy and Human Rights
by Human Rights Academy (HRA) Norway.
DownloadA Consensus Handbook
Seeds for Change Network's tool for co-operative decision-making
DownloadResource Mobilization Toolkit
FRIDA's toolkit (not only) for girls, young women and trans youth
DownloadNetworking for Entrepreneurship Education
Guide to networking and collaboration by the EntreComp 360 project
Downloadtd-net toolbox
of the Swiss Academy of Sciences for developing projects, conducting research and exploring ways to impact in heterogeneous groups
OnlineSteps toward Action
Empowerment for self-responsible initiative. Help your learners to discover their vision and to turn it into concrete civic engagement.
DownloadLet's Play Democracybarometer
Learning democracy through analog card games by GIGA and demokrative
DownloadParticipatory Method Toolkit
A practitioners manual.
DownloadToolkit European citizenship in youth work
Toolkit 7 (revised) of Council of Europe
DownloadHave your say!
Manual on the Revised Charter on the Participation of Young People in Local and Regional Life by CoE
DownloadBuilding our Citizen Muscle
SALTO-Youth Participation, Diána Hajdu-Kis
Planning youth participation projects DownloadSeed for Change
Tools addressing skills around civic competences
WebGame On
A Practical Guide to Campaigning
DownloadField Guide to Human-Centered Design
IDEO's guide
DownloadDesign Thinking for Educators
by Riverdale Country School and IDEO
DownloadENGAGE
Learning democracy with children aged 8-12 by DARE network
DownloadImpact Management Toolbox
by the project BALTIC: YOUTH: IMPACT
OnlineDevelopment Impact & You
Practical Tools to trigger and support social innovation
DownloadCommunity Tool Box
Created by by University of Kansas
Online
Conflict, Values & Controversial Issues
Healthy Conflict & Constructive Dialogue Classroom
Educators' Guide to Depolarisation
from the project DARE DownloadTranslating European Values into Practice
Methods for different group size from the project TEVIP DownloadSTEPS -Survival Toolkit for EDC in Post-factual Societies
Texts, studies and methods from the project STEPS DownloadBuilding Bridges in Conflict Areas
SALTO YOUTH
Report of a training course. DownloadTeaching controversial issues
CoE's practice handbook for developing effective training for teachers and school leaders.
DownloadBookmarks
CoE's manual for combating hate speech through human rights education
DownloadYouth transforming conflict
CoE's T-Kit 12 on conflict and controversies
Download
Comics
Comic: I can
How to cope with stress, overcome challenges and handle conflict by the FENIKS project team (languages: EN, RU, UA)
DownloadFree My Internet
A graphic journey from infrastructure to shutdowns
OnlineWe are AI Comics
Five Comics about AI by Julia Stoyanovich and Falaah Arif Kha
DownloadWe need to talk AI
Comic about Artificial Intelligence by Doc J Snyder & Lena Ziyal
Download
Conspirational Thinking, Fake, Hate
The Conspiracy Theory Handbook
by the project COMPACT (Comparative Analysis of Conspiracy Theories)
DownloadThe Conspiracy Theory Handbook
Unravel the Conspiracy behind conspiracies. Dare to be Grey.
DownloadAddressing conspiracy theories
What teachers need to know. By UNESCO
DownloadDigital Resistance - Handbook for Teachers
By Council of Europe/DISCO programme
DownloadBookmarks
CoE's manual for combating hate speech through human rights education
DownloadEU vs. Disinfo
The EU portal on disinformation
onlineOpen your eyes
Handbook: How to identify and tackle online disinformation?
DownloadOpen your eyes
Database: Fake news
Online
Creativity
Visual facilitation Cookbook
Estonian UNESCO Youth Association's, Biedrība Piepildīto sapņu istaba's and cooperativa braccianti's cookbook on visual facilitation and graphical recording.
DownloadCreative Writing Cookbook
Estonian UNESCO Youth Association's, Biedrība Piepildīto sapņu istaba's and cooperativa braccianti's cookbook on creative writing.
DownloadGraphic Harvesting
A short and inspiring practice bookpublished by Leargas, Irish National Agency of Erasmus+, in cooperation with SALTO Training and Cooperation.
DownloadCreativity Handbook
Building connections, drawing inspirations & exploring opportunities as individuals & groups.
Download
Digital Transformation
Digital & Media Competence
Digital Citizenship Education Handbook
by Council of Europe. Being online. Well-being online. Rights online
DownloadLearning the Digital
Competendo handbook
moreBookmarks
CoE's manual for combating hate speech through human rights education
DownloadDigComp 2.2: The Digital Competence Framework for Citizens
2022 edition of the EU framework
DownloadThink Critically, Click Wisely! (UNESCO)
Media and Information Literate Citizens. UNESCO's Media & Information Literacy (MIL) curiculum for educators and learners
DownloadMedia Literacy for Global Education
Toolkit for Youth Multipliers by North-South Centre of CoE
DownloadDigital Competence of Educators
What has digital competency to do with you as a teacher or educator?
Download'DigCompSat
DigComp 2.1 Self Assessment Tool
DownloadDigital Citizenship Education - Trainers' Pack
The concept of DCE applied in education and learning, published by Council of Europe
DownloadDigComp into Action
A guide on how to make use of the DigComp framework
DownloadFI.DO Training Material
FIghting fake news and DisinfOrmation in a lifelong learning context.
DownloadDIGIT Manifesto and guidelines for adult educators
Boost Competences for responsible online identity
DownloadDigital competence toolbox for youth work
Verke's toolbox includes criteria for digital competences, a self-assessment tool and also an online test.
onlineHuman vs AI Test
Can We Tell the Difference Anymore? By K. Rajnerowicz
OnlineMaker activities in youth work
A reader about maker culture and youth work by Verke
DownloadHandbook Educational Robotics
From the eMedia Project: Media Literacy and Digital Citizenship for All.
DownloadDOIT Toolbox
from the project DOIT - Entrepreneurial skills for young social innovators in an open digital world
OnlineMakerspaces for Education and Training
Exploring future implications for Europe, by JRC
DownloadTech for Good
Possibilities and limits of using digital instruments in international development projects of NGOs
DownloadYour Data Mirror
Learn about the mechanisms of data collection and the impact this practice on society. By Interactive Media Foundation.
onlineHandbook Media Literacy
From the eMedia Project: Media Literacy and Digital Citizenship for All.
DownloadOnline test: filter bubble
interactive introduction by Zentrum fir politesch Bildung (ZpB) Luxemburg
OnlineEU vs. Disinfo
The EU portal on disinformation
onlineOpen your eyes
Handbook: How to identify and tackle online disinformation?
DownloadOpen your eyes
Database: Fake news
OnlineSTEPS -Survival Toolkit for EDC in Post-factual Societies
Texts, studies and methods from the project STEPS DownloadVisual Literacy
How to think and act with images?
DownloadCinema Stories
Working with movies
Read moreFreedom of Press Report
by RSF - Reporters without Borders
OnlineDigtal News Report
by Reuters Institute for the Study of Journalism
Online
Games and Interactive
Are you you?
Interactive documentary and challenge: Beat face recognition systems by Tijmen Schep and Sherpa project
OnlineBad News
Online game - From fake news to chaos!
play onlineDisinformation Diaries
Learn how disinformation interferes with elections
play onlineFake it to make it
A game about fake news
play onlineOnline test: filter bubble
interactive introduction by Zentrum fir politesch Bildung (ZpB) Luxemburg
OnlineHarmony Square
Game about fake news
play onlineHow normal am I?
How normal am I? By Tijmen Schep. play onlineTest: Human vs. AI
Can We Tell the Difference Anymore? play onlineYour Data Mirror
Learn about the mechanisms of data collection and the impact this practice on society. By Interactive Media Foundation.
onlineWeek with Wanda
A game about the impact of Artificial Intelligence
play online
Internet, Data, AI
Defining concepts of the digital society
Alexander v. Humboldt Institute for Internet and Society
OnlineBig Data Literacy
Resource collection of the Critical Big Data and Algorithmic Literacy Network
OnlineUNESCO Series on Internet Freedom
Publications on enabling a free, open and accessible Internet space as part of promoting comprehensive freedom of expression online and offline.
OnlineAI Compass
Card game for learning about AI application(s) in different contexts in society. By Alexander v. Humboldt Institute for Internet and Society
DownloadElements of AI
Free online course in the European languages, developed by the Finnish EU presidency
OnlineWe are AI
Free online course by the Center for Responsible AI at New York University’s Tandon School of Engineering, Peer 2 Peer University (P2PU) and Queens Public Library
OnlineVisual Introduction in Machine Learning
By Stephanie Yee and Tony Chu in 13 languages.
OnlineWe are AI Comics
Five Comics about AI by Julia Stoyanovich and Falaah Arif Kha
DownloadGlobalPolicy.AI
Online platform for navigating the international AI governance landscape
OnlineTravel Guide to the Digital World
For Human Rights defenders by Global Partners Digital. DownloadFree My Internet
A graphic journey from infrastructure to shutdowns
OnlineMaking sense of the future
by Alexander von Humboldt Institute for Internet and Society (HIIG)
Online & DownloadInternet Universality Indicators
UNESCO's Roam-X-Indicators<
DownloadDigital Transformation in Adult Learning
Project DIGIT-AL (DARE network)
OnlineFreedom of Press Report
by RSF - Reporters without Borders
OnlineDigtal News Report
by Reuters Institute for the Study of Journalism
OnlineFreedom on the Net Report
by Freedom House
Online & DownloadInternet Health Report
by Mozilla Foundation
DownloadInternet Affordability Report
Alliance for Affodable Internet
DownloadGlobal citizenship education in a digital age: teacher guidelines
UNESCO, 2024
PDFWe need to talk AI
Comic about Artificial Intelligence by Doc J Snyder & Lena Ziyal
Download
Privacy Protection
Your Data Mirror
Learn about the mechanisms of data collection and the impact this practice on society. By Interactive Media Foundation.
onlineLearn, what your browser is saying about you
Dennis Anons Analyzer is demonstrating it.
onlineSurveillance Self-Defense
Tips, tools and how-tos for safer online ommunications by the Electronic Frontier Foundation
onlineICTs, data and vulnerable people: a guide for citizens
published by the Panelfit project
DownloadCover your tracks
Explore, how trackers view your browser (by the Electronic Frontier Foundation)
onlineTerms of Service Didn't read
Check the quality of popular platforms' ToS (Terms of Service)
onlineOnline Privacy Checker
A guide provided by Kaspersky
OnlineFacial recognition technologies: a primer
by Algorithmic Justice League, MacArthur Foundation
DownloadDIGIT Manifesto and guidelines for adult educators
Boost Competences for responsible online identity
DownloadSecurity in a Box
Front Line Defenders and Tactical Tech Collective gives an overview over general aspects and tools for privacy protection.
OnlineData Detox Kit
Tactical Tech Collective's instructions with focus on datafication and data-abuse.
onlineMotherboard Guide to Not Getting Hacked
A comprehensive guide to digital security
OnlineTravel Guide to the Digital World
For Human Rights defenders by Global Partners Digital. DownloadMe and my shadow
Tactical Tech Collective's introduction into tracking technologies
OnlineHolistic Security
A Strategy Manual for Human Rights Defenders including an additional trainers' manual.
DownloadStealingurfeelin.gs
Augmented movie, introduction into tracking by Noah Levenson
OnlineHow normal am I?
Interactive introduction into datafication by Tijmen Schep and Sherpa project
OnlineAre you you?
Interactive documentary and challenge: Beat face recognition systems by Tijmen Schep and Sherpa project
Online
The Digital Self
from the DIGIT-AL project Digital Transformation in Adult Learning for Active Citizenship
DownloadHuman Rights Guide
Learn about data & provacy as human rights in the guides created by Baltic Human Rights Society in EN, LV, RU
Online
Diversity, Inclusion, Discrimination
Diversity in Youth Exchange Checklist
from German-Polish Youth Exchange
DownloadMy ID Training Background Reader
Of the project My ID (My Identity, My Idea to be Myself) on sexual orientation and gender identity (in schools)
DownloadDIVE-IN
A guidebook of guidebooks for facilitators in Diversity & Inclusion pedagogies
DownloadStories that move
Free online tool for teaching about diversity and discrimination
WebsiteTrainer Manual: Mainstreaming Gender into Peacebuilding Trainings
Dr. Cordula Reimann, CORE
DownloadResource Mobilization Toolkit
FRIDA's toolkit (not only) for girls, young women and trans youth
DownloadToolkit Social Inclusion
Toolkit 8 of Council of Europe
DownloadIdeas, resources, methods and activities for non-formal intercultural education
DownloadDiversity Dynamics: Activating the Potential of Diversity in Trainings
Heike Fahrun, Eliza Skowron, Nils-Eyk Zimmermann, MitOst
Handbook for Facilitators
DownloadGender Matters
A manual on addressing gender-based violence affecting young people
DownloadBuilding Trust in Diverse Teams
A concise facilitation handbook by OXFAM
DownloadInclusion A-Z
How to manage inclusion in international projects
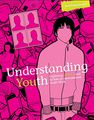
DownloadUnderstanding You(th)
Exploring Identity and its Role in International Youth Work
DownloadDiversity Style Guide
By R. Kanigel/Journalism Department at San Francisco State University
OnlineInnovation Diversity - New approaches of Cultural Encounter in Europe
Un-Label's handbook on inclusive art practices
DownloadDiversity Toolkit
to University of Southern California's Guide to Discussing Identity, Power and Privilege
Website
Education for Sustainable Development/ Global Learning
GreenComp
The European sustainability competence framework
PDFHow to Engage Citizens with the Sustainable Development Goals
Inspiration, tools and cases by Finnish Development NGOs Fingo
PDFSustainability and Bildung
Created in European Association for the Education of Adult's Bildung project
PDFTen Steps to Systems Thinking
Education for Sustainable Development online manual for teachers, educators, and facilitators by Centre for Environmental Education
WebHandbook: Sustainable Entrepreneurship
Non-formal education methods collected in the project Growing Green by Fora Copenhagen.
PDFGlobal Citizenship Education
Wintersteiner, Grobbauer, Diendorfer, Reitmair-Juárez
Citizenship Education for Globalizing Societies
DownloadSix Steps to Global Citizenship
A Guide for Youth Workers, Youth Leaders and Trainers
PDFGlobal Youth Work
Allen, Dwyer
Activities for Global Citizenship
DownloadThe Everyday Beyond
European, international and global dimensions of learning processes.
DownloadSherpa Tools
Polish-German Youth office's online tools for Education for Sustainable Development in German and Polish
WebGlobal citizenship education in a digital age: teacher guidelines
UNESCO, 2024
PDFEnvironment and Civil Involvement
How Can We Connect Education for Sustainable Development and Active Citizenship Empowerment? DownloadESD Toolbox
UNESCO's ESD Toolbox WebYouth Xchange towards sustainable lifestyles
UNEP and UNESCO Toolbox WebGlobal Education Guidelines
Concepts and methodologies on global education for educators and policy makers of the Council of Europe DownloadGlobal Citizenship Education
Topics and Learning Objective by UNESCO
PDFEducation for Sustainable Development Learning Goals
UNESCO's learning goals on ESDPDFPISA Global Competence Framework
OECD's Global Competence Model PDFT-KIT 13 - Sustainability and youth work
E. Keen, J. Pinkeviciute, A. Hayes, A. Berecz, B. Akyüz for CoE/EUC PDF
Energizer, Cooperation Games, Sports
Energizers
EYP Academy's booklet for energizers.
DownloadGuide to Cooperative Games for Social Change
Adam Fletcher, Kari Kunst, CORE
The book offers a collection of trust-bulding and ice-breaking activities together with other types of activities relevant for activist, facilitators and teachers.
DownloadMove and Learn
Training manual for non-formal Education through Sport and physical activities with young people
DownloadFootball 3 Handbook
streetfootballworld's handbook on how to use football for social change
Download
Entrepreneurship Education
EntreComp in Youth Work and Non-formal Learning
Inspiration from the EntreComp 360 project for transfer from the EntreComp framework to non-formal learning and youth work.
DownloadEntreComp Community
The central platform for practicioners and advocates of entrepreneurship education in Europe.
onlineNetworking for Entrepreneurship Education
Guide to networking and collaboration by the EntreComp 360 project
DownloadEntreComp Playbook
The playbook is built on the experiments, perseverance and lessons learned by users of EntreComp.
DownloadEntreComp into Action - Get inspired, make it happen
A user guide to the European Entrepreneurship Competence Framework.
DownloadEntreComp
The EU Entrepreneurship Competence Framework
DownloadAssessment and recognition in formal and non-formal learning in entrepreneurship education
An introduction not only for entrepreneurship education by the project EntreComp 360
DownloadGuide: Women’s Entrepreneurship
How can EntreComp support Women’s Entrepreneurship? Created by the project EntreComp 360
DownloadDOIT Toolbox
from the project DOIT - Entrepreneurial skills for young social innovators in an open digital world
onlineYoung People, Entrepreneurship & Non-formal Learning: A Work in Progress
A discussion about the relation between youth work and entrepreneurship education.
DownloadHandbook: Sustainable Entrepreneurship
Non-formal education methods collected in the project Growing Green by Fora Copenhagen.
DownloadEntrelearn
Entrepreneurial learning toolkit for teachers developed by the EU I-Linc project.
DownloadPACE Workbook
Entrepreneurship education resource by Aarhus University together with Aalborg University and Aalto University School of Economics.
DownloadYoung Entrepreneurs: If not you, then who?
A guide developed by Asociación Jóvenes Solidarios with London Borough of Hackney and Hacettepe University.
DownloadEntreComp Teacher Cards
Set of cards on the what, why and how to teach of each EntreComp competence
DownloadPeer-to-Peer learning guide for entrepreneurship education
A collection of experiences and practices in Entrepreneurial learning
DownloadConneect Handbook 2015
Dr. Ian Heywood, Emma Heywood (editors)
Handbook for Entrepreneruship Education
Website
Game-based learning and facilitation
Digital
DemoDice
A cube-based non-commercial storytelling app (Demogames project, code by Curiousbirds)
InfoObservers
Card-based online riddle game based on the principle of the popular "Black Stories" (project Demogames, code by Curiousbirds).
play online
Board and Card Games
RFCDC Competence Card Game
Learners explore the Competences for a Democratic Culture
DownloadLet's Play Democracybarometer
Learning democracy through analog card games by GIGA and demokrative
DownloadEnter Dignityland
Learning About Social Rights with Young People within the framework of Human Rights Education by Council of Europe DownloadPlayDecide
Card game platform & game sets for respectful & fact-based group discussion, created by Ecsite European network of science engagement organisations DownloadInnovate!
The policymakers' board game by Nesta
DownloadConsortium
Reimagine the Internet – by playing a boardgame by Nesta Download
Human Rights
Intercultural Understanding, Human Rights and Ethics in Journalism
A training manual for educators with introduction into human rights and their relevance for journalism
OnlineStandard Human Rights
Addressing the Topics of Flight, Forced Migration, Asylum and Racist Discrimination in Education Practice
DownloadToolkit for Democracy and Human Rights
by Human Rights Academy (HRA) Norway.
DownloadFundamental Rights Agency
Interactive data and maps explorer
OnlineHuman Rights Guide
Learn about human rights through themes, find help and explore resources by Baltic Human Rights Society in EN, LV, RU
OnlineJust now-A toolbox for teaching Human Rights
Methodological-didactical materials relating to human rights education in non-formal and formal youth educational work
OnlineFirst Steps in Understanding: Freedom of Expression online and offline
American Bar Association Rule of Law
DownloadUnderstanding Human Rights
W. Benedek
European Training and Research Centre for Human Rights and Democracy's Manual on Human Rights Education
DownloadCHANGE – Handbook for History Learning and Human Rights Education
Martin Lücke, Felisa Tibbitts, Else Engel, Lea Fenner (Ed.)
An approach delivered through Freie Universität Berlin, Human Rights Education Associates (HREA) and right now
DownloadTranslating European Values into Practice
Methods for different group size from the project TEVIP DownloadTeaching migration in schools
Nine 45-minute teaching modules focus on why people migrate, how immigration and asylum is regulated by states, or how migration relates to topics of EDC/HRE
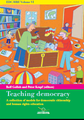
OnlineTeaching democracy - A collection of models for democratic citizenship and human rights education (2009)
Rolf Gollob, Peter Krapf (Ed.)
Volume VI of EDC/HRE Volumes I-VI Education for democratic citizenship and human rights in school practice. Teaching sequences, concepts, methods and models
DownloadCompass & Compasito
The Council of Europe's tools for Human Rights Education: Online
Language Animation
Online Language Animation
Collection of methods and description of the approach in PDFs and videos OnlineSag was! Dis moi! Powiedz coś!
Methods for language animation in youth encounters In German, French and Polish language. DownloadMethodology in Language Learning T-kit
Anne Dussap, Philip Curran (Ed.)
General Aspects of language learning DownloadLanguage Animation - the incusive way
Ulrike Werner, Christian Herrmann
IJAB Innovationsforum Jugend global
Qualifying and Developing International Youth Work Download
Mentoring and One-to-one Learning
Wellbeing
Comic: I Can
How to cope with stress, overcome challenges and handle conflict by the FENIKS project team (languages: EN, RU, UA)
DownloadUnderstanding stress and trauma responses
Rethinking Citizenship Education/C. Cocciole & B. Wójcik
DownloadCheat sheet for educators in times of crisis
Rethinking Citizenship Education/A. Idrisova
Download
Assessment, Evaluation, Learning Outcome
Valued by You, Valued by Others
Improving the visibility of competences in Youthpass (and also in other contexts)
DownloadRecognizing Learning in Youth Exchange
Youth Work Service, Léargas' handbook complementary to YouthPASS, with suitable methods as well for evaluation and competence assessments without using the YouthPASS
DownloadAssessment and recognition in formal and non-formal learning in entrepreneurship education
An introduction not only for entrepreneurship education by the project EntreComp 360
DownloadThe Learning Curve
A guide to evaluation for youth organizations
DownloadYouthPASS unfolded
Practical tips and hands-on methods to make the most of the Youthpass process edieted by SALTO and Jugend für Europa
DownloadAssessing competences for democratic culture
Principles, methods, examples by Council of Europe
DownloadEmpower yourself
Self-assessment tool created by the French Scout and Guides movement
DownloadFacilitation Step-by-step
Competendo Portfolio Tool for Facilitators
DownloadCaptain's Log
Competency-related portfolio tool
DownloadReflective Peacebuilding
John Paul Lederach, Reina Neufeldt, Hal Culbertson,
Kroc Institute for International Peace Studies: Planning oriented on impact Download