|
|
| (135 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | <div class="left-column-contentinner"> | + | __NOTOC__ |
| | + | <div class="methodpage-content"> |
| | + | <div class=teaser-text>[[File:During.png | 200px | right|link=During]] This section introduces a wide variety of training techniques which one might need ''during'' a training, seminar or any other educational format. We distinguish here between the standard elements required in any learning processes and between specific methodology or approaches in the different learning fields.</div> |
| | | | |
| − | <div class=teaser-text>[[File:During.png | 200px | right]] This section introduces a wide variety of training techniques which one might need ''during'' a training, seminar or any other educational format like some background information and ready-to-use methods.</div> | + | <hr class=boldline> |
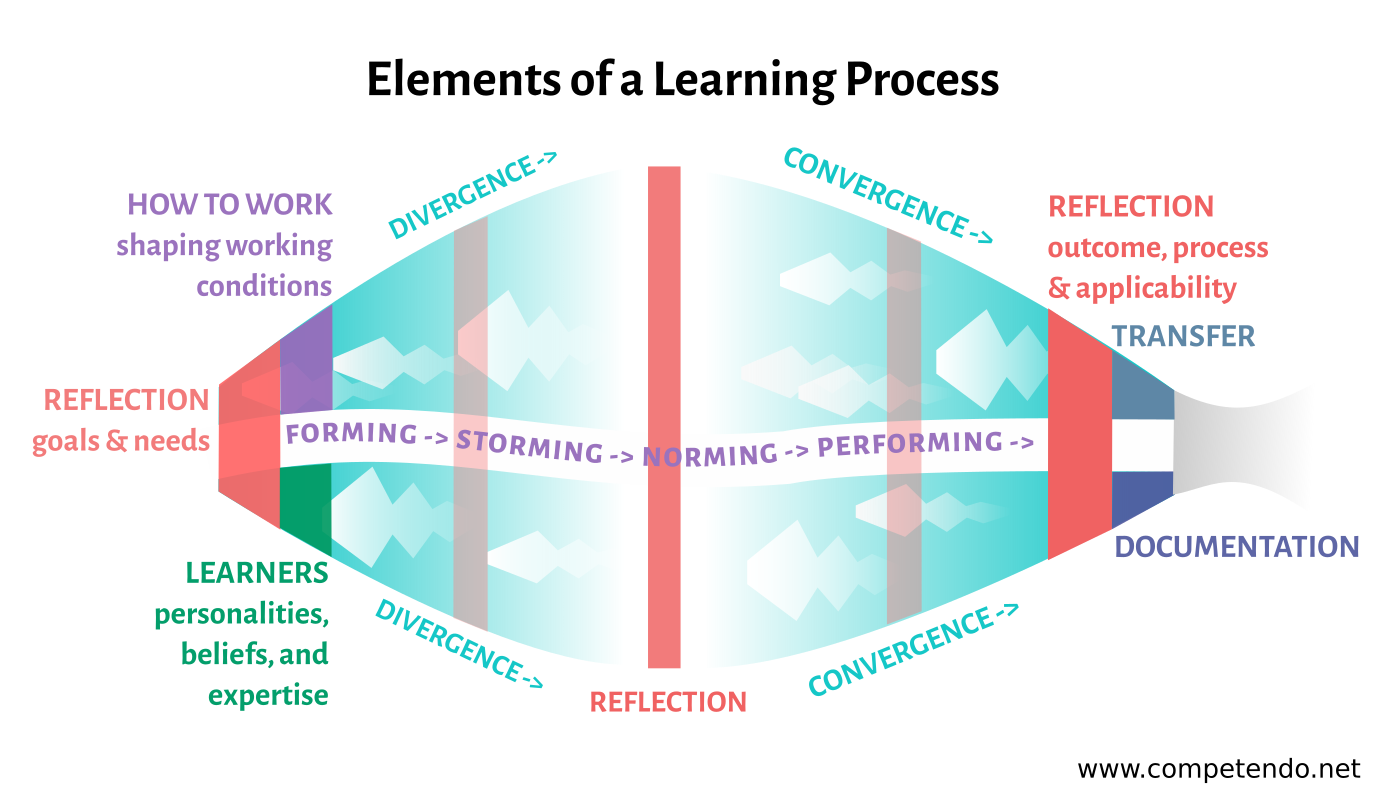
| | + | [[File:Learningprocess.png]] |
| | | | |
| | + | Moderation is the ability to shape a whole learning process and guide through its single elements in cooperation with the learners and toward agreed and transparent goals. More: [[Planning]] |
| | | | |
| | + | <hr class=boldline> |
| | + | ==Standard Materials and Spatial Requirements== |
| | + | <div style="float: left; font-size: 60px; color:#ccc; padding-right: 20px;"><i class="fas fa-toolbox"></i> </div> |
| | | | |
| | + | We assume in-person learning and the widely established practices of non-formal education as the standard. A typical setting might require the specifications listed below. |
| | | | |
| | + | <div class="mw-collapsible mw-collapsed" data-expandtext="+ Read more" data-collapsetext="- Collapse"> |
| | + | <div class=left-box> |
| | + | ===For in-person settings=== |
| | + | <div style="float: right; font-size: 60px; color:#ccc; padding-left: 20px;"><i class="fas fa-chair"></i><i class="fas fa-chair"></i></div> |
| | | | |
| − | <br>
| + | *Whiteboard or flipchart, paper, markers, pens, cards and tape or self-sticking cards. |
| − | <hr style="border: 1px solid #d21e3d; width: 90%;"> | + | *A space big enough to arrange the group in a circle, usually without tables. |
| | + | *Space for group work, ideally in different rooms, or in corners of a large room if big enough for distraction-free group conversations. |
| | + | *For sharing outcomes, documentation or questions: Analogue or digital wall, board, pad, chat (e.g., an Etherpad, Pinnet or messenger group). |
| | + | * Internet access and usable devices for learners. |
| | + | </div> |
| | + | <div class=left-box> |
| | + | |
| | + | ===For digital settings=== |
| | + | <div style="float: right; font-size: 60px; color:#ccc; padding-left: 20px;"><i class="fas fa-desktop"></i></div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | *A pad, whiteboard or similar tools, e.g,. an Etherpad or Pinnet. |
| − | ===[[Standard Building Blocks]]===
| + | *A video conference tool or a combination of video conference tools enabling individual or group (breakout room) participation, e.g., BigBlueButton or Jitsi. |
| − | [[File:Techniques1.png | 140px | link=Standard Building Blocks]]
| + | * Internet access and usable devices for learners. |
| | + | </div> |
| | | | |
| | </div> | | </div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| |
| | | | |
| − | ===[[Guidance through the Process]]=== | + | <hr class=boldline> |
| − | [[File:Guidance.png | 200px |link=Guidance through the Process]] | + | |
| | + | ==The Standard Building Blocks== |
| | + | The fields of methodology described her are relevant for a broad range of trainings, workshops, or lectures, not specific in regards to content. |
| | + | <div class="mw-collapsible mw-expanded" data-expandtext="+ Read more" data-collapsetext="- Collapse"> |
| | + | <br clear="all"/> |
| | + | |
| | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| | + | ===[[First Steps| Section: First Steps]]=== |
| | + | [[File:Techniques1.png | 180px | right | link=First Steps]] |
| | + | The section includes: |
| | + | *Needs Exploration |
| | + | *Establishing Good Working Conditions |
| | + | *Name Games and Getting to Know Each Other |
| | + | *Personalities, Beliefs, and Expertise of Your Participants |
| | </div> | | </div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| | | | |
| − | ===[[Social Skills]]=== | + | ===[[Guidance through the Process | Section: Guidance through the Process]]=== |
| − |
| + | [[File:Guidance.png | right | link=Guidance through the Process | 180px]] |
| − | [[File:Comskills.png | 190px |link=Social Skills]] | + | |
| | + | The section includes: |
| | + | *Moderation |
| | + | *Presentation & Visual Facilitation |
| | + | *Energizers & Cool-Downs |
| | + | *Big group methods |
| | </div> | | </div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| | + | ===[[Social Skills | Section: Social Skills]]=== |
| | + | [[File:Comskills.png | right | link=Social Skills | 200px]] |
| | + | |
| | + | The section includes: |
| | + | * Facilitating Conflict Management |
| | + | *Communication Skills |
| | + | *Language & Understanding |
| | | | |
| − | ===[[Educational Fields]]===
| |
| − | [[File:Topics1.png | 180px |link=Educational Fields]]
| |
| | </div> | | </div> |
| | | | |
| | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| | + | ===[[Evaluation | Section: Evaluation & Reflection]]=== |
| | + | [[File:Evaluation1.png | 160px | right | link=Evaluation]] |
| | + | |
| | + | The section includes: |
| | + | *Individual Reflection and Assessment |
| | + | *Selected Methods for Group Evaluation |
| | + | *Self-Assessment of Facilitators |
| | + | </div> |
| | | | |
| | </div> | | </div> |
| − | <div class="right-column-contentinner">
| |
| | | | |
| − | ===Navigation:=== | + | <br clear="all"/> |
| − | * [[Standard Building Blocks]]
| + | <hr class=boldline> |
| − | *[[Guidance through the Process]]
| |
| − | *[[Social Skills]]
| |
| − | * [[Educational Fields]]
| |
| | | | |
| − | <hr class=simpleline> | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| | + | ===Educational Fields=== |
| | + | The educational fields provide information on specific methodologies included in a certain learning context and relating to the specific content of the field such as citizenship, environment, arts, etc. |
| | + | <div class="mw-collapsible mw-expanded" data-expandtext="+ Read more" data-collapsetext="- Collapse"> |
| | + | <br clear="all"/> |
| | + | [[File:entreprenerushipeducation.png | right |100px ]] |
| | + | *[[Active Citizenship Education]] |
| | + | *[[Human Rights Education | Human Rights]] |
| | + | *[[Digitalisation]] |
| | + | *[[Project Development]] |
| | + | *[[Unleashing Creativity]] |
| | + | *[[Global Learning]] |
| | + | *[[Education for Sustainable Development | Sustainable Development]] |
| | + | *[[Game-based Learning]] |
| | + | *[[Language Animation]] |
| | + | *[[Mentoring]] |
| | + | *[[Entrepreneurship Education | Entrepre­neurship Education]] |
| | + | *[[Arts Education]] |
| | + | *[[Simulation Games]] |
| | | | |
| − | <div class=right-box> | + | </div> |
| | + | </div> |
| | | | |
| − | ===Check Out Our Handbooks===
| |
| | | | |
| − | [[File:Sta-fresh.jpg | 250px]]
| |
| | | | |
| − | The handbooks for facilitators contain the best of Competendo. Download and read them here: [[Handbooks for Facilitators | more]]
| + | <hr class=boldline> |
| | + | |
| | + | ==Methods A-Z== |
| | + | <categorytree mode="pages" hideroot="on">Method</categorytree> |
| | + | |
| | + | </div> |
| | | | |
| | </div> | | </div> |
| − | <hr class=simpleline> | + | <div class="methodpage-infos"> |
| − | ===Download: Banner===
| + | <noinclude>{{:Navi During}}</noinclude> |
| − | [[File:Teaser-competendo-big.png | 200px ]]
| + | <noinclude>{{:Block: Handbooks}}</noinclude> |
| | </div> | | </div> |