|
|
| (95 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| | __NOTOC__ | | __NOTOC__ |
| − | <div class="left-column-contentinner"> | + | <div class="methodpage-content"> |
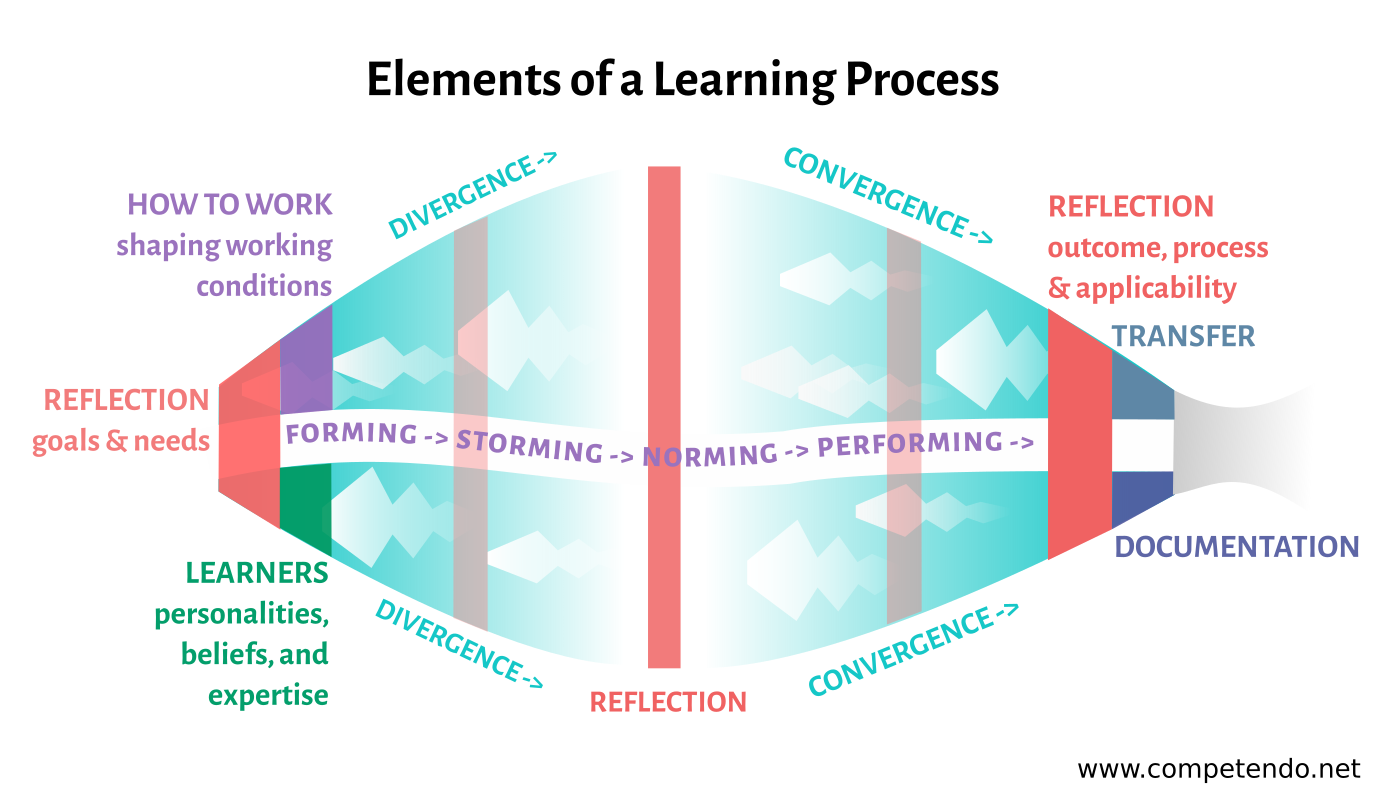
| − | | + | <div class=teaser-text>[[File:During.png | 200px | right|link=During]] This section introduces a wide variety of training techniques which one might need ''during'' a training, seminar or any other educational format. We distinguish here between the standard elements required in any learning processes and between specific methodology or approaches in the different learning fields.</div> |
| − | <div class=teaser-text>[[File:During.png | 200px | right]] This section introduces a wide variety of training techniques which one might need ''during'' a training, seminar or any other educational format. We distinguish here between the standard elements of learning processes and specific methodology in different learning fields.</div> | |
| | | | |
| | <hr class=boldline> | | <hr class=boldline> |
| Line 8: |
Line 7: |
| | | | |
| | Moderation is the ability to shape a whole learning process and guide through its single elements in cooperation with the learners and toward agreed and transparent goals. More: [[Planning]] | | Moderation is the ability to shape a whole learning process and guide through its single elements in cooperation with the learners and toward agreed and transparent goals. More: [[Planning]] |
| − |
| |
| | | | |
| | <hr class=boldline> | | <hr class=boldline> |
| − | ==The Standard Building Blocks== | + | ==Standard Materials and Spatial Requirements== |
| − | The here described fields of methodology are relevant for a broad range of trainings, workshops, or lectures, not specific in regards to content.
| + | <div style="float: left; font-size: 60px; color:#ccc; padding-right: 20px;"><i class="fas fa-toolbox"></i> </div> |
| − | <div class="mw-collapsible mw-collapsed" data-expandtext="Expand the list"> | |
| − | <br clear="all"/> | |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| + | We assume in-person learning and the widely established practices of non-formal education as the standard. A typical setting might require the specifications listed below. |
| | | | |
| − | ===[[First Steps]]=== | + | <div class="mw-collapsible mw-collapsed" data-expandtext="+ Read more" data-collapsetext="- Collapse"> |
| − | [[File:Techniques1.png | 140px | link=First Steps]]
| + | <div class=left-box> |
| | + | ===For in-person settings=== |
| | + | <div style="float: right; font-size: 60px; color:#ccc; padding-left: 20px;"><i class="fas fa-chair"></i><i class="fas fa-chair"></i></div> |
| | | | |
| | + | *Whiteboard or flipchart, paper, markers, pens, cards and tape or self-sticking cards. |
| | + | *A space big enough to arrange the group in a circle, usually without tables. |
| | + | *Space for group work, ideally in different rooms, or in corners of a large room if big enough for distraction-free group conversations. |
| | + | *For sharing outcomes, documentation or questions: Analogue or digital wall, board, pad, chat (e.g., an Etherpad, Pinnet or messenger group). |
| | + | * Internet access and usable devices for learners. |
| | </div> | | </div> |
| | + | <div class=left-box> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | ===For digital settings=== |
| | + | <div style="float: right; font-size: 60px; color:#ccc; padding-left: 20px;"><i class="fas fa-desktop"></i></div> |
| | | | |
| − | ===[[Guidance through the Process]]===
| + | *A pad, whiteboard or similar tools, e.g,. an Etherpad or Pinnet. |
| − | [[File:Guidance.png | 200px |link=Guidance through the Process]]
| + | *A video conference tool or a combination of video conference tools enabling individual or group (breakout room) participation, e.g., BigBlueButton or Jitsi. |
| | + | * Internet access and usable devices for learners. |
| | </div> | | </div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| |
| − |
| |
| − | ===[[Social Skills]]===
| |
| − |
| |
| − | [[File:Comskills.png | 190px |link=Social Skills]]
| |
| | </div> | | </div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| |
| − |
| |
| − | ===[[Evaluation | Evaluation & Reflection]]===
| |
| − |
| |
| − | [[File:Evaluation1.png | 150px |link=Evaluation]]
| |
| − | </div>
| |
| − |
| |
| − | </div>
| |
| | | | |
| − | <br clear="all"/>
| |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Educational Fields== | + | ==The Standard Building Blocks== |
| − | The educational fields are providing information on specific methodology included in a certain learning context and relating to the specific content of the field such as citizenship, environment, arts.. | + | The fields of methodology described her are relevant for a broad range of trainings, workshops, or lectures, not specific in regards to content. |
| − | <div class="mw-collapsible mw-collapsed" data-expandtext="Expand the list"> | + | <div class="mw-collapsible mw-expanded" data-expandtext="+ Read more" data-collapsetext="- Collapse"> |
| | <br clear="all"/> | | <br clear="all"/> |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| |
| − | ===[[Active Citizenship Education]]===
| |
| − | [[File:Dce2.png | center | 160 px | link=Active Citizenship Education]]
| |
| − | </div>
| |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| − | ===[[Human Rights Education]]=== | + | ===[[First Steps| Section: First Steps]]=== |
| − | [[File:Hre.png | center | 160 px | link=Human Rights Education]] | + | [[File:Techniques1.png | 180px | right | link=First Steps]] |
| | + | The section includes: |
| | + | *Needs Exploration |
| | + | *Establishing Good Working Conditions |
| | + | *Name Games and Getting to Know Each Other |
| | + | *Personalities, Beliefs, and Expertise of Your Participants |
| | </div> | | </div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| | | | |
| − | ===[[Project Development]]=== | + | ===[[Guidance through the Process | Section: Guidance through the Process]]=== |
| − | [[File:Prdev.png | center | 220px |link=Project Development]] | + | [[File:Guidance.png | right | link=Guidance through the Process | 180px]] |
| − | </div>
| |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| + | The section includes: |
| − | | + | *Moderation |
| − | ===[[Unleashing Creativity]]===
| + | *Presentation & Visual Facilitation |
| − | [[File:Create.png | center | 80px | link=Unleashing Creativity]]
| + | *Energizers & Cool-Downs |
| − | </div>
| + | *Big group methods |
| − | | |
| − | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| |
| − | | |
| − | ===[[Global Learning]]===
| |
| − | [[File:Glearning.png | center | 150px |link=Global Learning]]
| |
| | </div> | | </div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| | + | ===[[Social Skills | Section: Social Skills]]=== |
| | + | [[File:Comskills.png | right | link=Social Skills | 200px]] |
| | | | |
| − | ===[[Education for Sustainable Development]]===
| + | The section includes: |
| − | [[File:Esd-logo.png | center | 160px | link=Education for Sustainable Development]]
| + | * Facilitating Conflict Management |
| − | </div>
| + | *Communication Skills |
| | + | *Language & Understanding |
| | | | |
| − |
| |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| |
| − |
| |
| − | ===[[Language Animation]]===
| |
| − | [[File:L-animation.png | center | 150px |link=Language Animation]]
| |
| | </div> | | </div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| | + | ===[[Evaluation | Section: Evaluation & Reflection]]=== |
| | + | [[File:Evaluation1.png | 160px | right | link=Evaluation]] |
| | | | |
| − | ===[[Mentoring]]===
| + | The section includes: |
| − | [[File:Mentoring.png | center |150px |link=Mentoring]]
| + | *Individual Reflection and Assessment |
| | + | *Selected Methods for Group Evaluation |
| | + | *Self-Assessment of Facilitators |
| | </div> | | </div> |
| | | | |
| − |
| |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| |
| − |
| |
| − | ===[[Entrepreneurship Education]]===
| |
| − | [[File:entreprenerushipeducation.png | center |70px |link=Entrepreneurship Education]]
| |
| | </div> | | </div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | <br clear="all"/> |
| | + | <hr class=boldline> |
| | | | |
| − | ===[[Arts Education]]===
| + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| − | [[File:Artseducation.png | center |140px |link=Arts Education]]
| + | ===Educational Fields=== |
| − | </div>
| + | The educational fields provide information on specific methodologies included in a certain learning context and relating to the specific content of the field such as citizenship, environment, arts, etc. |
| − | | + | <div class="mw-collapsible mw-expanded" data-expandtext="+ Read more" data-collapsetext="- Collapse"> |
| − | </div>
| + | <br clear="all"/> |
| − | | + | [[File:entreprenerushipeducation.png | right |100px ]] |
| − | </div>
| |
| − | <div class="right-column-contentinner"> | |
| − | | |
| − | ===Standard Building Blocks:=== | |
| − | *[[First Steps]]
| |
| − | *[[Guidance through the Process]]
| |
| − | *[[Social Skills]]
| |
| − | | |
| − | <hr class=simpleline> | |
| − | ===Educational Fields:=== | |
| | *[[Active Citizenship Education]] | | *[[Active Citizenship Education]] |
| − | *[[Human Rights Education]] | + | *[[Human Rights Education | Human Rights]] |
| | + | *[[Digitalisation]] |
| | *[[Project Development]] | | *[[Project Development]] |
| | *[[Unleashing Creativity]] | | *[[Unleashing Creativity]] |
| | *[[Global Learning]] | | *[[Global Learning]] |
| | + | *[[Education for Sustainable Development | Sustainable Development]] |
| | + | *[[Game-based Learning]] |
| | *[[Language Animation]] | | *[[Language Animation]] |
| | *[[Mentoring]] | | *[[Mentoring]] |
| − | *[[Entrepreneurship Education]] | + | *[[Entrepreneurship Education | Entrepre­neurship Education]] |
| | *[[Arts Education]] | | *[[Arts Education]] |
| | + | *[[Simulation Games]] |
| | | | |
| − | <hr class=simpleline> | + | </div> |
| | + | </div> |
| | | | |
| | | | |
| − | <div class=right-box>
| |
| | | | |
| − | ===Check Out Our Handbooks=== | + | <hr class=boldline> |
| | | | |
| − | [[File:Sta-fresh.jpg | 250px]]
| + | ==Methods A-Z== |
| | + | <categorytree mode="pages" hideroot="on">Method</categorytree> |
| | | | |
| − | The handbooks for facilitators contain the best of Competendo. Download and read them here: [[Handbooks for Facilitators | more]]
| + | </div> |
| | | | |
| | </div> | | </div> |
| − | <hr class=simpleline> | + | <div class="methodpage-infos"> |
| − | ===Download: Banner===
| + | <noinclude>{{:Navi During}}</noinclude> |
| − | [[File:Teaser-competendo-big.png | 200px ]]
| + | <noinclude>{{:Block: Handbooks}}</noinclude> |
| | </div> | | </div> |