|
|
| (133 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | <div class="left-column-contentinner"> | + | __NOTOC__ |
| | + | <div class="methodpage-content"> |
| | + | <div class=teaser-text>[[File:During.png | 200px | right|link=During]] This section introduces a wide variety of training techniques which one might need ''during'' a training, seminar or any other educational format. We distinguish here between the standard elements required in any learning processes and between specific methodology or approaches in the different learning fields.</div> |
| | | | |
| − | <div class=teaser-text>[[File:During.png | 200px | right]] This section introduces a wide variety of training techniques which one might need ''during'' a training, seminar or any other educational format like some background information and ready-to-use methods.</div> | + | <hr class=boldline> |
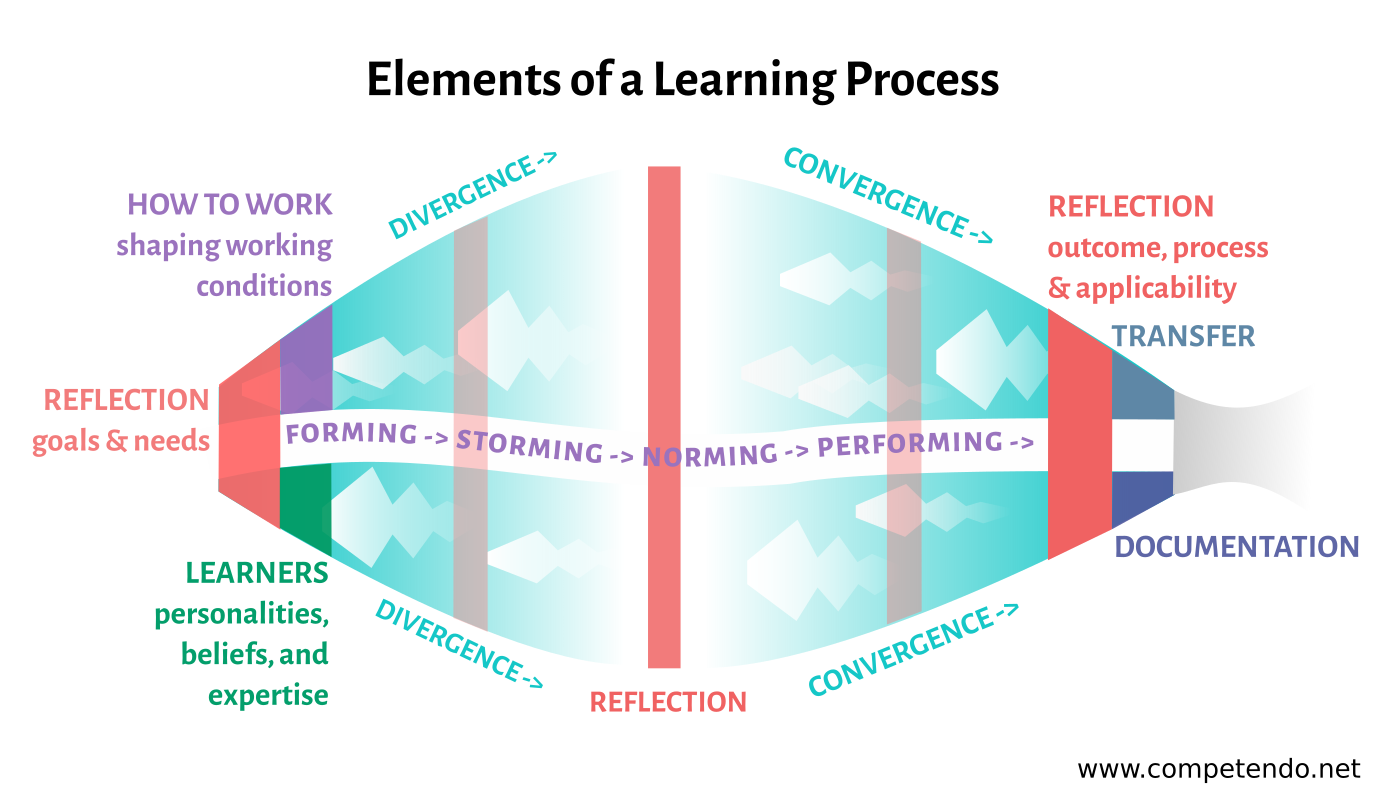
| | + | [[File:Learningprocess.png]] |
| | | | |
| | + | Moderation is the ability to shape a whole learning process and guide through its single elements in cooperation with the learners and toward agreed and transparent goals. More: [[Planning]] |
| | | | |
| | + | <hr class=boldline> |
| | + | ==Standard Materials and Spatial Requirements== |
| | + | <div style="float: left; font-size: 60px; color:#ccc; padding-right: 20px;"><i class="fas fa-toolbox"></i> </div> |
| | | | |
| | + | We assume in-person learning and the widely established practices of non-formal education as the standard. A typical setting might require the specifications listed below. |
| | | | |
| | + | <div class="mw-collapsible mw-collapsed" data-expandtext="+ Read more" data-collapsetext="- Collapse"> |
| | + | <div class=left-box> |
| | + | ===For in-person settings=== |
| | + | <div style="float: right; font-size: 60px; color:#ccc; padding-left: 20px;"><i class="fas fa-chair"></i><i class="fas fa-chair"></i></div> |
| | | | |
| − | <br>
| + | *Whiteboard or flipchart, paper, markers, pens, cards and tape or self-sticking cards. |
| − | <hr style="border: 1px solid #d21e3d; width: 90%;">
| + | *A space big enough to arrange the group in a circle, usually without tables. |
| − | | + | *Space for group work, ideally in different rooms, or in corners of a large room if big enough for distraction-free group conversations. |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| + | *For sharing outcomes, documentation or questions: Analogue or digital wall, board, pad, chat (e.g., an Etherpad, Pinnet or messenger group). |
| − | ===[[First Steps]]===
| + | * Internet access and usable devices for learners. |
| − | [[File:Techniques1.png | 140px | link=First Steps]]
| |
| − | | |
| | </div> | | </div> |
| | + | <div class=left-box> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | ===For digital settings=== |
| | + | <div style="float: right; font-size: 60px; color:#ccc; padding-left: 20px;"><i class="fas fa-desktop"></i></div> |
| | | | |
| − | ===[[Guidance through the Process]]===
| + | *A pad, whiteboard or similar tools, e.g,. an Etherpad or Pinnet. |
| − | [[File:Guidance.png | 200px |link=Guidance through the Process]]
| + | *A video conference tool or a combination of video conference tools enabling individual or group (breakout room) participation, e.g., BigBlueButton or Jitsi. |
| | + | * Internet access and usable devices for learners. |
| | </div> | | </div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| |
| − |
| |
| − | ===[[Social Skills]]===
| |
| − |
| |
| − | [[File:Comskills.png | 190px |link=Social Skills]]
| |
| | </div> | | </div> |
| | | | |
| − | <!--
| |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| |
| | | | |
| − | ===[[Educational Fields]]=== | + | <hr class=boldline> |
| − | [[File:Topics1.png | 180px |link=Educational Fields]]
| |
| − | </div>
| |
| − | -->
| |
| | | | |
| − | ==Educational Fields== | + | ==The Standard Building Blocks== |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | The fields of methodology described her are relevant for a broad range of trainings, workshops, or lectures, not specific in regards to content. |
| − | ===[[Active Citizenship Education]]===
| + | <div class="mw-collapsible mw-expanded" data-expandtext="+ Read more" data-collapsetext="- Collapse"> |
| − | [[File:Dce2.png | center | 160 px | link=Active Citizenship Education]]
| + | <br clear="all"/> |
| − | </div>
| |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | |
| | | | |
| − | ===[[Project Development]]=== | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| − | [[File:Prdev.png | center | 220px |link=Project Development]] | + | ===[[First Steps| Section: First Steps]]=== |
| | + | [[File:Techniques1.png | 180px | right | link=First Steps]] |
| | + | The section includes: |
| | + | *Needs Exploration |
| | + | *Establishing Good Working Conditions |
| | + | *Name Games and Getting to Know Each Other |
| | + | *Personalities, Beliefs, and Expertise of Your Participants |
| | </div> | | </div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| | | | |
| − | ===[[Unleashing Creativity]]=== | + | ===[[Guidance through the Process | Section: Guidance through the Process]]=== |
| − | [[File:Create.png | center | 80px | link=Unleashing Creativity]] | + | [[File:Guidance.png | right | link=Guidance through the Process | 180px]] |
| − | </div>
| |
| | | | |
| | + | The section includes: |
| | + | *Moderation |
| | + | *Presentation & Visual Facilitation |
| | + | *Energizers & Cool-Downs |
| | + | *Big group methods |
| | + | </div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| − | | + | ===[[Social Skills | Section: Social Skills]]=== |
| − | ===[[Global Learning]]=== | + | [[File:Comskills.png | right | link=Social Skills | 200px]] |
| − | [[File:Glearning.png | center | 150px |link=Global Learning]] | |
| − | </div>
| |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| + | The section includes: |
| | + | * Facilitating Conflict Management |
| | + | *Communication Skills |
| | + | *Language & Understanding |
| | | | |
| − | ===[[Education for Sustainable Development]]===
| |
| − | [[File:Esd-logo.png | center | 160px | link=Education for Sustainable Development]]
| |
| | </div> | | </div> |
| | | | |
| | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| | + | ===[[Evaluation | Section: Evaluation & Reflection]]=== |
| | + | [[File:Evaluation1.png | 160px | right | link=Evaluation]] |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| + | The section includes: |
| − | | + | *Individual Reflection and Assessment |
| − | ===[[Language Animation]]===
| + | *Selected Methods for Group Evaluation |
| − | [[File:L-animation.png | center | 150px |link=Language Animation]]
| + | *Self-Assessment of Facilitators |
| | </div> | | </div> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| |
| − |
| |
| − | ===[[Mentoring]]===
| |
| − | [[File:Mentoring.png | center |150px |link=Mentoring]]
| |
| | </div> | | </div> |
| | | | |
| | + | <br clear="all"/> |
| | + | <hr class=boldline> |
| | | | |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;"> | + | <div class="teaser-box" style="background: linear-gradient(to bottom, white, #F2E7F6);"> |
| − | | + | ===Educational Fields=== |
| − | ===[[Entrepreneurship Education]]=== | + | The educational fields provide information on specific methodologies included in a certain learning context and relating to the specific content of the field such as citizenship, environment, arts, etc. |
| − | [[File:entreprenerushipeducation.png | center |70px |link=Entrepreneurship Education]] | + | <div class="mw-collapsible mw-expanded" data-expandtext="+ Read more" data-collapsetext="- Collapse"> |
| − | </div>
| + | <br clear="all"/> |
| − | | + | [[File:entreprenerushipeducation.png | right |100px ]] |
| − | <div style="width: 237px; float: left; border: 1px dotted #ccc; padding-left: 20px; padding-right: 20px; padding-bottom: 20px; margin-right: 20px; margin-bottom: 20px; height: 237px;">
| + | *[[Active Citizenship Education]] |
| | + | *[[Human Rights Education | Human Rights]] |
| | + | *[[Digitalisation]] |
| | + | *[[Project Development]] |
| | + | *[[Unleashing Creativity]] |
| | + | *[[Global Learning]] |
| | + | *[[Education for Sustainable Development | Sustainable Development]] |
| | + | *[[Game-based Learning]] |
| | + | *[[Language Animation]] |
| | + | *[[Mentoring]] |
| | + | *[[Entrepreneurship Education | Entrepre­neurship Education]] |
| | + | *[[Arts Education]] |
| | + | *[[Simulation Games]] |
| | | | |
| − | ===[[Arts Education]]===
| |
| − | [[File:Artseducation.png | center |140px |link=Arts Education]]
| |
| | </div> | | </div> |
| − |
| |
| − |
| |
| | </div> | | </div> |
| − | <div class="right-column-contentinner">
| |
| | | | |
| − | ===Navigation:===
| |
| − | * [[Standard Building Blocks]]
| |
| − | *[[Guidance through the Process]]
| |
| − | *[[Social Skills]]
| |
| − | * [[Educational Fields]]
| |
| | | | |
| − | <hr class=simpleline>
| |
| | | | |
| − | <div class=right-box> | + | <hr class=boldline> |
| | | | |
| − | ===Check Out Our Handbooks=== | + | ==Methods A-Z== |
| | + | <categorytree mode="pages" hideroot="on">Method</categorytree> |
| | | | |
| − | [[File:Sta-fresh.jpg | 250px]]
| + | </div> |
| − | | |
| − | The handbooks for facilitators contain the best of Competendo. Download and read them here: [[Handbooks for Facilitators | more]]
| |
| | | | |
| | </div> | | </div> |
| − | <hr class=simpleline> | + | <div class="methodpage-infos"> |
| − | ===Download: Banner===
| + | <noinclude>{{:Navi During}}</noinclude> |
| − | [[File:Teaser-competendo-big.png | 200px ]]
| + | <noinclude>{{:Block: Handbooks}}</noinclude> |
| | </div> | | </div> |