|
|
| (270 intermediate revisions by the same user not shown) |
| Line 1: |
Line 1: |
| − | <div class="left-column-contentinner"> | + | <div class="methodpage-content"> |
| − | <div class=teaser-text>[[File:Ballons.png | 250px | right]]Today, it is impossible to imagine our educational practice without digital tools and platforms. They help us to organize, facilitate the implementation during learning processes and open up new possibilities for learning. We have compiled here some that we consider particularly useful, also from the point of view of reliability and sensitivity to rights. Some very propular apps and tools will not be found in this list for this reason.</div> | + | ==Software, Platforms and Tools That Make a Difference== |
| | + | <div class=teaser-text>[[File:Ballons.png | 250px | right]]Today, it is impossible to imagine our educational practice without digital tools and platforms. They help us to organize, facilitate the implementation during learning processes and open up new possibilities for learning. We have compiled here some that we consider particularly useful, also from the point of view of reliability and sensitivity to rights. Some very popular apps and tools will not be found in this list for this reason. |
| | | | |
| − | <hr class=boldline> | + | |
| | + | <div style="background: #eee; float: left; padding: 0px 5px 0px 5px; margin-right: 5px;">[[Handbooks for Facilitators|<i class="fa fa-book"></i> Handbooks & Web]] | <i class="fa fa-mobile-alt"></i> Apps & Tools | [[Data and Reports |<i class="fa fa-eye"></i> Data & Reports]]</div> |
| | + | </div> |
| | <div class=left-box> | | <div class=left-box> |
| − | ===What are our Criteria for Choice?=== | + | ===A matter of choice=== |
| − | What tools and apps we use says a lot about us. Democratic civic education in particular is called upon to make conscious choices based on critical thinking not only in its content but also in its tools. At Competendo we are convinced that Open Software, Open Educational Resources and applications that do not inappropriately and unconsentedly commercialize user data are better than others. This makes educational processes sometimes more complicated, but fairer and perhaps more creative. That is why solutions developed in this spirit can be found here in particular. | + | What tools and apps we use says a lot about us. Democratic civic education in particular is called upon to make conscious choices based on critical thinking not only in its content but also in its tools. At Competendo we are convinced that Open Software, Open Educational Resources and applications that do not inappropriately and unconsentedly commercialize user data are better than others. This makes educational processes sometimes more complicated, but fairer and perhaps more creative. That is why in particular solutions developed in this spirit can be found here. |
| | | | |
| − | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | + | ===Selection Criteria=== |
| − | File:Unblackthebox.png |'''Unblack the Box'''<br> <br>Checklist for educational institutions <br>[https://unblackthebox.org/the-alternative-checklist/ online] | + | <i class="fab fa-osi"></i> Open Source <i class="far fa-sun"></i> Non-Profit <i class="fas fa-user-secret"></i> High privacy level, no monetization of user data |
| | + | <div class="mw-collapsible mw-collapsed" data-expandtext="More Information" data-collapsetext="- Collapse"> |
| | + | <gallery> |
| | + | File:Unblackthebox.png |'''Unblack the Box'''<br> <br>Checklist for responsible use of technology in educational institutions <br>[https://unblackthebox.org/the-alternative-checklist/ online] |
| | File:Creative-commons.png |'''Creative Commons'''<br> <br>Share your work <br>[https://creativecommons.org/share-your-work online] | | File:Creative-commons.png |'''Creative Commons'''<br> <br>Share your work <br>[https://creativecommons.org/share-your-work online] |
| | File:Osi.png |'''Open Source'''<br> <br>The features of Open Source <br>[https://opensource.org/osd online] | | File:Osi.png |'''Open Source'''<br> <br>The features of Open Source <br>[https://opensource.org/osd online] |
| | File:Fsfe.png |'''Free Software'''<br> <br>The features of Free Software <br>[https://fsfe.org/freesoftware/freesoftware.en.html online] | | File:Fsfe.png |'''Free Software'''<br> <br>The features of Free Software <br>[https://fsfe.org/freesoftware/freesoftware.en.html online] |
| | </gallery> | | </gallery> |
| | + | </div> |
| | + | |
| | + | ===For Diversity in the Internet Ecosystem=== |
| | + | Free and Open Source, often created in a non-central way and for non-central usage, are also contributing to diversity in the Internet ecosystem. However, this also has consequences for us users. We regularly hear that democracy-sensitive tools don't just work out of the box. That's often true, too. But why and when not? |
| | + | |
| | + | <div class="mw-collapsible mw-collapsed" data-expandtext="More Information" data-collapsetext="- Collapse"> |
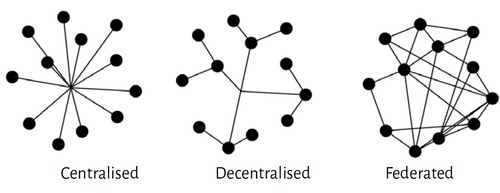
| | + | Centralised services, often provided with the help of large investment capital, can scale to many users, create the same conditions in different places of the world, provide updates quickly and introduce new functions quickly. They have centralized servers and users (clients) do not necessarily have to meet complex requirements. |
| | + | |
| | + | [[File:Centralised-federated.png|center| 500px]] |
| | + | |
| | + | In contrast, non-centralized solutions rely on several different "nodes" or servers around them that they do not directly affect. For instance, a team is creating new updates or new versions of an open source software and publishing it on a central website. However, they cannot quarantee that the updates are installed on all regional servers by independent webmasters or, if we talk about apps and desktop software, on all local computers by all end users. Furtermore, they cannot integrate everything in one platform, so we users have to know more different small tools, softwares or platforms. |
| | + | |
| | + | On this website we present some that we think really work. We recommend investing some time and creativity. Time to get to know them. Creativity to think about all the things you can use them for in your own work. An example: often it doesn't have to be a Googledoc, an Etherpad could be the better solution. Because with an Etherpad you can do different things without login or strong internet bandwidth: Dynamically log a workshop (sharing protocols from sessions, notes), share a workshop program, work together on a text, collect thematic impulses from participants... |
| | + | |
| | + | For what? |
| | + | * Rights-sensitivity |
| | + | * Supporting a diverse and non-centralised Internet |
| | + | * Consciously adapt and use technology instead of just applying what is given |
| | + | * Contribute to a culture of sharing and collaboration. The open source community, but also well-done democracy education, shows us how this can succeed. |
| | + | </div> |
| | + | |
| | + | |
| | </div> | | </div> |
| | + | <hr class=boldline> |
| | + | <div class=left-box> |
| | + | <div style="float: right; font-size: 140px;color: #1abb83; font-weight:bold;line-height:1.35;"><i class="fa fa-mobile-alt"></i> |
| | + | |
| | + | </div> |
| | + | |
| | + | ===Digital Toolbox as an App=== |
| | + | The whole Competendo content with your smartphone or tablet. It works also with weak Internet connection and is privacy friendly. |
| | + | * [[Competendo App]] |
| | + | |
| | + | </div> |
| | + | |
| | + | <hr class=boldline> |
| | + | |
| | + | <div class=left-box> |
| | + | |
| | + | ===Data & Reports: Evidence regarding Democracy, Civil Society, Digitalisation=== |
| | + | <i class="fas fa-list-ol" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | + | <i class="fas fa-gamepad"></i> online: |
| | + | * Page: [[Data and Reports]] |
| | + | |
| | + | </div> |
| | + | |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Creating texts and documents together==
| |
| | <div class=left-box> | | <div class=left-box> |
| − | <i class="fas fa-utensils"></i> Ready to use:
| |
| − | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" >
| |
| − | File:Yourpart.png |'''Yopad.eu'''<br> <br>Starting collaboration on the basis of Etherpad immediately without installing anything <br>[https://yopad.eu Yopad online]
| |
| − | File:Cryptpad.png |'''CryptPad'''<br> <br> Privacy-by-design alternative to popular office tools and cloud services. [https://cryptpad.fr/ CryptPad online]
| |
| − | File:Realtimeboard.png | '''miro board'''<br> <br>An online whiteboard. 3 Boards wirh limited functions free. <br>[https://miro.com/ miro]
| |
| − | File:Padlet.png |'''Padlet'''<br> <br>Collect topics, expectations or issues on Padlet<br>[https://padlet.com/ Padlet]
| |
| | | | |
| | + | ===Media & Data: Games and Interactive Tools=== |
| | + | |
| | + | <i class="fas fa-dice" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | + | <i class="fas fa-gamepad"></i> online: |
| | + | |
| | + | <noinclude>{{:Apps-Media-Competence}}</noinclude> |
| | | | |
| − | </gallery>
| |
| | </div> | | </div> |
| | + | |
| | + | <hr class=boldline> |
| | | | |
| | <div class=left-box> | | <div class=left-box> |
| − | <i class="fas fa-screwdriver"></i> Install on your server: | + | ===Democracy & Human Rights: Apps and Online Games=== |
| − | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | + | |
| − | File:Etherpad.jpg |'''Etherpad'''<br> <br>Download the free Etherpad code for installing it on your webserver<br>[http://etherpad.org/ Etherpad]
| + | <i class="fas fa-dice" style="font-size: 54px; color: #ccc; float:right;"></i> |
| − | File:Mediawiki.png | '''MediaWiki'''<br> <br> Create a Wiki on your webserver (like Competendo)<br>[https://www.wikimedia.org/ MediaWiki]
| + | <i class="fas fa-gamepad"></i> App and online: |
| − | File:Cryptpad.png |'''CryptPad'''<br> <br> Private-by-design alternative to popular office tools and cloud services.[https://github.com/xwiki-labs/cryptpad/wiki/Installation-guide CryptPad Installation Guide]
| |
| | | | |
| | + | <noinclude>{{:Apps-Game-Based-Learning}}</noinclude> |
| | | | |
| − | </gallery>
| |
| | </div> | | </div> |
| | | | |
| Line 43: |
Line 93: |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Organizing a Community or Community Events==
| + | |
| | + | |
| | <div class=left-box> | | <div class=left-box> |
| | + | ===Collaborative writing=== |
| | + | <div class=right-box> |
| | + | <i class="fas fa-users" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| | + | |
| | + | <noinclude>{{:Apps-collaborative-texts}}</noinclude> |
| | + | |
| | + | </div> |
| | + | |
| | + | <div class=right-box> |
| | + | <i class="fas fa-users" style="font-size: 54px; color: #999; float:right;"></i> |
| | + | <i class="fas fa-screwdriver"></i> Install on your server: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| − | File:Wechange.png | '''Wechange'''<br> <br>A non-commercial open source and safe platform for groups, initiatives and organizations<br>[[Virtual collaboration space: wechange | wechange]] | + | File:Etherpad.jpg |'''Etherpad'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Download the free Etherpad code for installing it on your webserver<br>[http://etherpad.org/ Etherpad] |
| − | File:Camper.png | '''CAMPER'''<br> <br>Create a BarCamp<br>[https://barcamptools.eu/ CAMPER] | + | File:Collabora-online.png |'''Collabora'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Download the free Collabora Online Development Edition (=LibreOffice online) for installing it on your webserver<br>[https://www.collaboraoffice.com/code/ Collabora CODE] |
| − | File:Barcampijab.png |'''Youth BarCamp - A Guide for Practical Use'''<br> <br> J. Eisfeld-Reschke, L. Peyer, D. Seitz on how to set up a BarCamp<br> <br>[https://www.ijab.de/uploads/tx_ttproducts/datasheet/YouthBarCamp_Print-V2.pdf Download] | + | File:Mediawiki.png | '''MediaWiki'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br> Create a Wiki on your webserver (like Competendo)<br>[https://www.wikimedia.org/ MediaWiki] |
| | + | File:Cryptpad.png |'''CryptPad'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br> Private-by-design alternative to popular office tools and cloud services.[https://github.com/xwiki-labs/cryptpad/wiki/Installation-guide CryptPad Installation Guide] |
| | + | |
| | + | |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| − | | + | </div> |
| | | | |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Web-based Project Management==
| |
| | <div class=left-box> | | <div class=left-box> |
| | + | |
| | + | ===Text Processing & Language=== |
| | + | <i class="far fa-file-alt" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| − | File:Projectplace.png | '''projectplace'''<br> <br>[http://www.projectplace.de projectplace] | + | File:LibreOffice.png |'''LibreOffice'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"> </i> <br>The free and open office suite of the Document Foundation <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://www.libreoffice.org/ LibreOffice] |
| − | File:Asana.png | '''Asana'''<br> <br>[https://asana.com/ Asana] | + | File:Collabora.png |'''Collabora'''<br> <i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br> The LibreOffice for phone and tablet<br><i class="fab fa-android"></i> and <i class="fab fa-app-store-ios"></i><br>[https://www.collaboraoffice.com/collabora-office-android-ios-release-notes/ online] |
| − | File:Freedcamp.png | '''freedcamp'''<br> <br>[https://freedcamp.com/ freedcamp] | + | File:Mark-text-logo.png |'''Mark Text'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Editor for Markdown formatting (simple and focused editing) <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br> [https://www.marktext.cc/ Mark Text] |
| | + | File:Ghostwriter.png |'''ghostwriter'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Editor for Markdown formatting (simple and focused editing) <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://ghostwriter.kde.org/de/ Ghostwriter] |
| | + | File:PDF.png|'''PDF Converter'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Pictures to PDF, PDF to text and pictures, scan documents with your phone...(Play and F-Droid)<br><i class="fab fa-android"></i><br>[https://swati4star.github.io/Images-to-PDF/ PDF Converter] |
| | + | <!-- File:Typora.PNG |'''Typora'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Editor using Markdown formatting for simple editing (available for Win, Mac, Linux)<br>[https://typora.io/ Typora] --> |
| | + | File:Omegat.PNG |'''OmegaT'''<br> <i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br> Computer aided translation software. [https://www.omegat.org/ OmegaT] |
| | + | File:Deepl.png |'''Deepl'''<br> <i class="fas fa-user-secret"></i> <br> Computer aided translation in the cloud. Freemium (free users train the AI with their texts, subscribers don't)<br>[https://www.deepl.com/ online] |
| | + | File:Dillinger.png|'''Dillinger'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>An online Markdown editor<br>[https://dillinger.io/ Dillinger] |
| | + | File:Freeplane.png|'''FreePlane'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Open Source Mindmap <br><i class="fab fa-windows"></i><br>[https://www.freeplane.org/ FreePlane] |
| | + | |
| | + | |
| | + | |
| | + | |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| | | | |
| | + | <hr class=boldline> |
| | + | |
| | + | |
| | + | <div class=left-box> |
| | + | |
| | + | ===Maps=== |
| | + | <i class="far fa-map" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | + | <i class="fas fa-utensils"></i> Ready to use: |
| | + | |
| | + | <noinclude>{{:Mapping: Resources}}</noinclude> |
| | + | </div> |
| | | | |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Cloud Collaboration==
| + | |
| | <div class=left-box> | | <div class=left-box> |
| | + | ===Image, Sound, Video=== |
| | + | <i class="fas fa-file-image" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| − | File:Nextcloud.png | '''Nextcloud'''<br> <br>Open source and transparent cloud solution. Choose a provider according to your needs, starting from 0 € <br>[https://nextcloud.com/signup/ Nextcloud] | + | File:vlc.png |'''vlc Player'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Video and music player provided by VideoLAN<br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://www.videolan.org/ vlc] |
| − | File:Cryptpad.png |'''CryptPad'''<br> <br> Privacy-by-design alternative to popular office tools and cloud services. [https://cryptpad.fr/ CryptPad online] | + | File:Gimp.png |'''GIMP'''<br> <i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br> The popular image editor. <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://www.gimp.org/ GIMP] |
| | + | File:Imageonline.png |'''Image online'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Free image editing tools online. <br>[https://imageonline.co/ Image online] |
| | + | File:Diagrams.io.png |'''Diagram.net'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Create diagrams online or in an app<br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://app.diagrams.net/ Diagrams.net] |
| | + | File:Irfanview.png |'''IrfanView'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Lean image viewer, editor and presentation tool by Irfan Skiljan.<br><i class="fab fa-windows"></i><br>[https://www.irfanview.com/ IrfanView] |
| | + | File:Inkscape.png|'''Inkscape'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Popular vector graphics and illustration software<br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://inkscape.org Inkscape] |
| | + | File:Audacity.png|'''Audacity'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Audio editor provided by Muse Group <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://www.audacityteam.org/ Audacity] |
| | + | |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| | + | |
| | + | |
| | + | <hr class=boldline> |
| | | | |
| | <div class=left-box> | | <div class=left-box> |
| | + | |
| | + | ===Online Courses=== |
| | + | <div class=right-box> |
| | + | <i class="fas fa-project-diagram" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-screwdriver"></i> Install on your server: | | <i class="fas fa-screwdriver"></i> Install on your server: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| − | File:Nextcloud.png | '''Nextcloud'''<br> <br>Open source and transparent cloud solution for your webserver or hosted by an external provider. <br>[https://nextcloud.com Nextcloud] | + | File:Courseinabox.png |'''Course-in-a-box'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i><br>Free open source tool for building and publishing online courses by Peer 2 Peer University <br>[https://course-in-a-box.p2pu.org/ Course-in-a-box] |
| − | File:Nextcloud.png | '''Nextcloud Apps'''<br> <br>Many plugins ("apps") are transforming a simple cloud to a platform for collaboration.<br>[https://apps.nextcloud.com/ Apps]
| |
| | | | |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| − | | + | </div> |
| | | | |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Surveys and Decisionmaking==
| |
| | <div class=left-box> | | <div class=left-box> |
| | + | |
| | + | ===Organizing a Community, Participation or Community Events=== |
| | + | <div class=right-box> |
| | + | <i class="fas fa-project-diagram" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| − | File:Lamapoll.png |'''LamaPoll'''<br> <br>Data-sensitive service, located in Germany, free: ≤50 respondents<br>[https://www.lamapoll.de/ LamaPoll] | + | File:Wechange.png | '''Wechange'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>A non-commercial open source and safe platform for groups, initiatives and organizations<br>[[Virtual collaboration space: wechange | wechange]] |
| − | File:Tricider.png |'''Tricider'''<br> <br>Easy and fast decisionmaking tool without required registration processes for participants<br>[http://www.tricider.com/ Tricider] | + | File:Adhocracyplus.png | '''Adhocracy+'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Organising participation<br>[https://adhocracy.plus/ adhocracy+] |
| − | File:Mentimeter.png |'''Mentimeter'''<br> <br>Surveys in realtime during an event or meeting, or in advance<br>[https://www.mentimeter.com/ Mentimeter] | + | File:CitizenOS.png| '''Citizen OS'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i><br>Collective decisions and civic participation <br>[https://citizenos.com/ Citizen OS] |
| | + | File:Camper.png | '''CAMPER'''<br><i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Create a BarCamp<br>[https://barcamptools.eu/ CAMPER] |
| | + | File:Barcampijab.png |'''Youth BarCamp - A Guide'''<br> <br> J. Eisfeld-Reschke, L. Peyer, D. Seitz on how to set up a BarCamp<br> <br>[https://www.ijab.de/uploads/tx_ttproducts/datasheet/YouthBarCamp_Print-V2.pdf Download] |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| | | | |
| − | <div class=left-box> | + | <div class=right-box> |
| | + | <i class="fas fa-project-diagram" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-screwdriver"></i> Install on your server: | | <i class="fas fa-screwdriver"></i> Install on your server: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| − | File:Limesurvey.png |'''LImeSurvey'''<br> <br>Open Source Tool<br>[https://www.limesurvey.org/ LimeSurevey] | + | File:Decidim.png|'''Decidim'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Free Open-Source participatory democracy for cities and organizations (to install)<br>[https://decidim.org/ Decidim] |
| | + | File:Adhocracyplus.png | '''Adhocracy+'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Organising participation<br>[https://adhocracy.plus/ adhocracy+] |
| | + | File:CitizenOS.png| '''Citizen OS'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i><br>Collective decisions and civic participation <br>[https://github.com/citizenos Citizen OS] |
| | + | |
| | </gallery> | | </gallery> |
| | + | </div> |
| | </div> | | </div> |
| | | | |
| | + | <hr class=boldline> |
| | | | |
| | | | |
| | + | <div class=left-box> |
| | | | |
| | + | ===Web-based Project Management=== |
| | + | <!-- |
| | + | <div class=right-box> |
| | + | <i class="fas fa-tasks" style="font-size: 54px; color: #999; float:right;"></i> |
| | + | <i class="fas fa-utensils"></i> Ready to use: |
| | + | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| | + | File:Projectplace.png | '''projectplace'''<br> <br>[http://www.projectplace.de projectplace] |
| | + | File:Asana.png | '''Asana'''<br> <br>[https://asana.com/ Asana] |
| | + | File:Freedcamp.png | '''freedcamp'''<br> <br>[https://freedcamp.com/ freedcamp] |
| | + | </gallery> |
| | + | </div> |
| | + | --> |
| | + | <div class=right-box> |
| | + | <i class="fas fa-tasks" style="font-size: 54px; color: #999; float:right;"></i> |
| | + | <i class="fas fa-screwdriver"></i> Install on your server or use a managed service: |
| | + | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| | + | File:Nextcloud.png | '''Nextcloud App: Deck'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>A project management app for Nextclouds. <br>[https://apps.nextcloud.com/apps/deck App:Deck] |
| | + | |
| | + | </gallery> |
| | + | </div> |
| | + | </div> |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Messenging and Video Conferences==
| + | |
| | <div class=left-box> | | <div class=left-box> |
| | + | |
| | + | ===Cloud Collaboration=== |
| | + | <div class=right-box> |
| | + | <i class="fas fa-cloud" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| − | File:Jitsi.png | '''Jitsi'''<br> <br>Videoconferencing tool to be installed on your webserver or to use via an external provider hosting it [https://jitsi.org Jitsi] | + | File:Nextcloud.png | '''Nextcloud'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Open source and transparent cloud solution. Choose a provider according to your needs, starting from 0 € <br>[https://nextcloud.com/signup/ Nextcloud] |
| − | File:Jitsi.png | '''Jitsi'''<br> <br>Jitsi Server of the non-profit Freifunk Munich [https://meet.ffmuc.net/ Freifunk] | + | File:Cryptpad.png |'''CryptPad'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br> Privacy-by-design alternative to popular office tools and cloud services. [https://cryptpad.fr/ CryptPad online] |
| − | File:Signal.png |'''Signal'''<br> <br>A free privacy aware messenger<br>[https://signal.org/ Signal]
| |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| | | | |
| − | <div class=left-box> | + | <div class=right-box> |
| | + | <i class="fas fa-cloud" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-screwdriver"></i> Install on your server: | | <i class="fas fa-screwdriver"></i> Install on your server: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| − | File:Jitsi.png | '''Jitsi'''<br> <br>Videoconferencing tool to be installed on your webserver or to use via an external provider hosting it [https://jitsi.org Jitsi] | + | File:Nextcloud.png | '''Nextcloud'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Open source and transparent cloud solution for your webserver or hosted by an external provider. <br>[https://nextcloud.com Nextcloud] |
| − | File:BigBlueButton.png | '''BigBlueButton'''<br> <br>Videoconferencing tool to be installed on your webserver or to use via an external provider hosting it [https://bigbluebutton.org/ BigBlueButton] | + | File:Nextcloud.png | '''Nextcloud Apps'''<br><i class="fab fa-osi"></i> <br>Many plugins ("apps") are transforming a simple cloud to a platform for collaboration.<br>[https://apps.nextcloud.com/ Apps] |
| − | File:Openmeetings.png | '''Open Meetings'''<br> <br>Install a multi-language collaboration tool on your webserver. With audio and video, sketchpad, public and private conferences, and recording.<br>[https://openmeetings.apache.org/ Open Meetings] | + | File:Cryptpad.png |'''CryptPad'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br> Privacy-by-design alternative to popular office tools and cloud services. [https://github.com/xwiki-labs/cryptpad CryptPad] |
| | | | |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| − | | + | </div> |
| | | | |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Privacy Protection==
| |
| | <div class=left-box> | | <div class=left-box> |
| | + | |
| | + | ===Surveys, Polls, Quizzes & Decisionmaking=== |
| | + | <div class=right-box> |
| | + | <i class="fas fa-poll" style="font-size: 54px; color: #999; float:right;"></i> |
| | + | <i class="fas fa-utensils"></i> Ready to use: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| − | File:Privacy.jpg |'''Privacy Protection'''<br> <br>Our essential recommendations for privacy aware communication tools and techniques<br>[[Privacy Protection]] | + | File:Framaform.png|'''Framaforms'''<br><i class="fas fa-user-secret"></i> <br>Data-sensitive service, located in France, free: ≤1000 respondents<br>[https://framaforms.org/abc/en Framaforms] |
| | + | File:Lamapoll.png |'''LamaPoll'''<br><i class="fas fa-user-secret"></i> <br>Data-sensitive service, located in Germany, free: ≤50 respondents<br>[https://www.lamapoll.de/ LamaPoll] |
| | + | File:Pollunit.jpg |'''PollUnit'''<br><i class="fas fa-user-secret"></i> <br>Data-sensitive service, located in Germany, free: ≤40 respondents<br>[https://pollunit.com/en/ PollUnit] |
| | + | File:Votesup.png |'''VotesUP!'''<br><i class="far fa-sun"></i> <i class="fas fa-user-secret"></i><br>Online voting in assemblies<br>[https://votesup.eu/?ln=en VotesUP!] |
| | + | File:Tricider.png |'''Tricider'''<br> <br>Easy and fast decisionmaking tool<br>[http://www.tricider.com/ Tricider] |
| | + | File:Mentimeter.png |'''Mentimeter'''<br> <br>Surveys in realtime during an event or meeting, or in advance<br>[https://www.mentimeter.com/ Mentimeter] |
| | + | File:Slido.png |'''slido'''<br> <br>Questions, votes or discussions in gatherings (free ≤100 participants)<br>[https://www.sli.do/ slido] |
| | + | File:Kahoot.png|'''Kahoot'''<br> <br>Create online quizzes<br>[https://kahoot.com/ Kahoot] |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| | + | |
| | + | <div class=right-box> |
| | + | <i class="fas fa-poll" style="font-size: 54px; color: #999; float:right;"></i> |
| | + | <i class="fas fa-screwdriver"></i> Install on your server: |
| | + | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| | + | File:Limesurvey.png |'''LimeSurvey'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Open Source Tool<br>[https://www.limesurvey.org/ LimeSurvey] |
| | + | File:Nextcloud.png | '''App: Polls'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>A simple polling app for Nextclouds. <br>[https://apps.nextcloud.com/apps/polls App:Polls] |
| | + | File:Nextcloud.png | '''App: Forms'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>A Nextcloud app for surveys and forms. <br>[https://apps.nextcloud.com/apps/forms App:Forms] |
| | + | </gallery> |
| | + | </div> |
| | + | </div> |
| | + | |
| | | | |
| | | | |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Competency Assessment, Description & Validation==
| |
| | <div class=left-box> | | <div class=left-box> |
| | + | |
| | + | ===Messenging and Video Conferences=== |
| | + | <div class=right-box> |
| | + | <i class="fas fa-comments" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| − | <noinclude>{{:Apps-Recognition-Competence-Assessment}}</noinclude> | + | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| | + | File:Jitsi.png | '''Jitsi'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Videoconferencing tool to be installed on your webserver or to use via an external provider hosting it [https://jitsi.org Jitsi] |
| | + | File:Jitsi.png | '''Jitsi@Freifunk Munich'''<br><i class="far fa-sun"></i></i> <i class="fas fa-user-secret"></i> <br>Try Jitsi at the non-profit Freifunk Munich [https://meet.ffmuc.net/ Freifunk] |
| | + | File:Signal.png |'''Signal'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>A free privacy aware messenger<br><i class="fab fa-android"></i> <i class="fab fa-app-store-ios"></i><br>[https://signal.org/ Signal] |
| | + | </gallery> |
| | </div> | | </div> |
| | | | |
| − | | + | <div class=right-box> |
| | + | <i class="fas fa-comments" style="font-size: 54px; color: #999; float:right;"></i> |
| | + | <i class="fas fa-screwdriver"></i> Install on your server: |
| | + | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| | + | File:Jitsi.png | '''Jitsi'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Videoconferencing tool to be installed on your webserver or to use via an external provider hosting it [https://jitsi.org Jitsi] |
| | + | File:BigBlueButton.png | '''BigBlueButton'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Videoconferencing tool to be installed on your webserver or to use via an external provider hosting it [https://bigbluebutton.org/ BigBlueButton] |
| | + | File:Openmeetings.png | '''Open Meetings'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Install a multi-language collaboration tool on your webserver. With audio and video, sketchpad, public and private conferences, and recording.<br>[https://openmeetings.apache.org/ Open Meetings] |
| | + | </gallery> |
| | + | </div> |
| | + | </div> |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Evaluation==
| |
| | <div class=left-box> | | <div class=left-box> |
| − | <i class="fas fa-utensils"></i> Ready to use:
| |
| | | | |
| − | <noinclude>{{:Apps-Evaluation}}</noinclude> | + | ===Privacy Protection=== |
| | + | <i class="fas fa-user-secret" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | + | |
| | + | <i class="far fa-lightbulb"></i> |
| | + | Read also our background article: [[Privacy Protection]] |
| | + | <noinclude>{{:Apps - Privacy}}</noinclude> |
| | + | |
| | </div> | | </div> |
| | | | |
| | | | |
| − | <!-- | + | <hr class=boldline> |
| − | ==Android Apps== | + | |
| − | <gallery> | + | |
| | + | <div class=left-box> |
| | + | ===Competency Assessment, Description & Validation=== |
| | + | <i class="fas fa-graduation-cap" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | + | <i class="fas fa-utensils"></i> Ready to use: |
| | | | |
| − | File:counter-app.png | '''Counter''' <br> <br>Count things.<br>[]
| + | <noinclude>{{:Apps-Recognition-Competence-Assessment}}</noinclude> |
| − | </gallery> | |
| | | | |
| − | -->
| |
| | </div> | | </div> |
| − | <div class="right-column-contentinner">
| |
| | | | |
| − | ===Books & Online Sources===
| |
| − | * [[Handbooks for Facilitators]]
| |
| − | **[[Steps toward action]]
| |
| − | **[[Holistic learning]]
| |
| − | **[[The Everyday Beyond]]
| |
| − | **[[Creativity Handbook]]
| |
| − | **[[Facilitation step-by-step]]
| |
| − | * [[Digital@Learning]]
| |
| − | *[[Privacy Protection]]
| |
| | | | |
| − | <hr class=simpleline> | + | <hr class=boldline> |
| | | | |
| − | ===Competendo App=== | + | <div class=left-box> |
| − | [[File:Ballons.png | 200px | link=Competendo App]]
| + | ===Evaluation=== |
| − | * [[Competendo App |Get it here for free ]]
| + | <i class="fas fa-chart-line" style="font-size: 54px; color: #ccc; float:right;"></i> |
| − | <hr class=simpleline> | + | <i class="fas fa-utensils"></i> Ready to use: |
| | | | |
| − | <div class=left-box> | + | <noinclude>{{:Apps-Evaluation}}</noinclude> |
| − | '''EU Sources'''
| + | </div> |
| − | [[File:Epale.png | link=https://ec.europa.eu/epale/en]]
| |
| | | | |
| − | A multilingual open membership community for teachers, trainers, researchers, academics, policy makers and anyone else with a professional role in adult learning across Europe. [https://ec.europa.eu/epale/en to EPALE]
| + | <hr class=boldline> |
| | | | |
| − | ===Erasmus+ Project Results===
| |
| − | The Erasmus+ platfom for dissemination and exploitation of project results. Here you can find more information to our project: [http://ec.europa.eu/programmes/erasmus-plus/projects Erasmus+]
| |
| | | | |
| − | ===salto Toolbox=== | + | <div class=left-box> |
| − | [[File:Sy.png | link=https://www.salto-youth.net/tools/toolbox/ | to the Toolbox]]
| + | ===Erasmus + and EU=== |
| | + | <div style="font-size: 54px; color: #ccc; float:right; font-weight: bold">EU/E+</div> |
| | + | Useful links for project managers |
| | + | <noinclude>{{:Apps-Erasmus-plus}}</noinclude> |
| | | | |
| − | Methods and handbooks of the youth empowerment community in Europe
| |
| − | [https://www.salto-youth.net/tools/toolbox/ to salto Toolbox]
| |
| | </div> | | </div> |
| | | | |
| − | <hr class=simpleline>
| |
| | | | |
| − | ===Download: Banner===
| + | </div> |
| − | [[File:Teaser-competendo-big.png | 200px ]]
| + | <div class="methodpage-infos"> |
| − | | + | <noinclude>{{:Navi Resources}}</noinclude> |
| − | <hr class=simpleline> | |
| − | | |
| − | ===Support===
| |
| − | [[File:Erasmusplus.jpg | 200px]]
| |
| | | | |
| − | This toolbox has been produced with the financial assistance of the European Union. The contents of this document are the sole responsibility of the implementing partner organisations and can under no circumstances be regarded as reflecting the position of the European Union.
| |
| | | | |
| | | | |
| | </div> | | </div> |