|
|
| (93 intermediate revisions by the same user not shown) |
| Line 4: |
Line 4: |
| | | | |
| | | | |
| − | [[Handbooks for Facilitators |<i class="fa fa-book"></i> Handbooks & Web]] | <i class="fa fa-mobile-alt"></i> Apps & Tools </div> | + | <div style="background: #eee; float: left; padding: 0px 5px 0px 5px; margin-right: 5px;">[[Handbooks for Facilitators|<i class="fa fa-book"></i> Handbooks & Web]] | <i class="fa fa-mobile-alt"></i> Apps & Tools | [[Data and Reports |<i class="fa fa-eye"></i> Data & Reports]]</div> |
| − | <hr class=boldline> | + | </div> |
| | <div class=left-box> | | <div class=left-box> |
| | ===A matter of choice=== | | ===A matter of choice=== |
| − | What tools and apps we use says a lot about us. Democratic civic education in particular is called upon to make conscious choices based on critical thinking not only in its content but also in its tools. At Competendo we are convinced that Open Software, Open Educational Resources and applications that do not inappropriately and unconsentedly commercialize user data are better than others. This makes educational processes sometimes more complicated, but fairer and perhaps more creative. That is why solutions developed in this spirit can be found here in particular. | + | What tools and apps we use says a lot about us. Democratic civic education in particular is called upon to make conscious choices based on critical thinking not only in its content but also in its tools. At Competendo we are convinced that Open Software, Open Educational Resources and applications that do not inappropriately and unconsentedly commercialize user data are better than others. This makes educational processes sometimes more complicated, but fairer and perhaps more creative. That is why in particular solutions developed in this spirit can be found here. |
| | | | |
| | ===Selection Criteria=== | | ===Selection Criteria=== |
| | <i class="fab fa-osi"></i> Open Source <i class="far fa-sun"></i> Non-Profit <i class="fas fa-user-secret"></i> High privacy level, no monetization of user data | | <i class="fab fa-osi"></i> Open Source <i class="far fa-sun"></i> Non-Profit <i class="fas fa-user-secret"></i> High privacy level, no monetization of user data |
| − | | + | <div class="mw-collapsible mw-collapsed" data-expandtext="More Information" data-collapsetext="- Collapse"> |
| − | <gallery class="mw-collapsible mw-collapsed" data-expandtext="More Information" > | + | <gallery> |
| | File:Unblackthebox.png |'''Unblack the Box'''<br> <br>Checklist for responsible use of technology in educational institutions <br>[https://unblackthebox.org/the-alternative-checklist/ online] | | File:Unblackthebox.png |'''Unblack the Box'''<br> <br>Checklist for responsible use of technology in educational institutions <br>[https://unblackthebox.org/the-alternative-checklist/ online] |
| | File:Creative-commons.png |'''Creative Commons'''<br> <br>Share your work <br>[https://creativecommons.org/share-your-work online] | | File:Creative-commons.png |'''Creative Commons'''<br> <br>Share your work <br>[https://creativecommons.org/share-your-work online] |
| Line 19: |
Line 19: |
| | File:Fsfe.png |'''Free Software'''<br> <br>The features of Free Software <br>[https://fsfe.org/freesoftware/freesoftware.en.html online] | | File:Fsfe.png |'''Free Software'''<br> <br>The features of Free Software <br>[https://fsfe.org/freesoftware/freesoftware.en.html online] |
| | </gallery> | | </gallery> |
| | + | </div> |
| | + | |
| | + | ===For Diversity in the Internet Ecosystem=== |
| | + | Free and Open Source, often created in a non-central way and for non-central usage, are also contributing to diversity in the Internet ecosystem. However, this also has consequences for us users. We regularly hear that democracy-sensitive tools don't just work out of the box. That's often true, too. But why and when not? |
| | + | |
| | + | <div class="mw-collapsible mw-collapsed" data-expandtext="More Information" data-collapsetext="- Collapse"> |
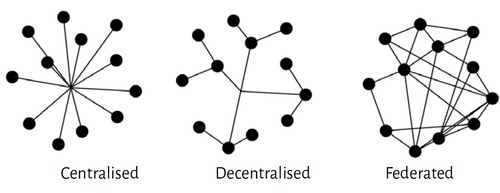
| | + | Centralised services, often provided with the help of large investment capital, can scale to many users, create the same conditions in different places of the world, provide updates quickly and introduce new functions quickly. They have centralized servers and users (clients) do not necessarily have to meet complex requirements. |
| | + | |
| | + | [[File:Centralised-federated.png|center| 500px]] |
| | + | |
| | + | In contrast, non-centralized solutions rely on several different "nodes" or servers around them that they do not directly affect. For instance, a team is creating new updates or new versions of an open source software and publishing it on a central website. However, they cannot quarantee that the updates are installed on all regional servers by independent webmasters or, if we talk about apps and desktop software, on all local computers by all end users. Furtermore, they cannot integrate everything in one platform, so we users have to know more different small tools, softwares or platforms. |
| | + | |
| | + | On this website we present some that we think really work. We recommend investing some time and creativity. Time to get to know them. Creativity to think about all the things you can use them for in your own work. An example: often it doesn't have to be a Googledoc, an Etherpad could be the better solution. Because with an Etherpad you can do different things without login or strong internet bandwidth: Dynamically log a workshop (sharing protocols from sessions, notes), share a workshop program, work together on a text, collect thematic impulses from participants... |
| | + | |
| | + | For what? |
| | + | * Rights-sensitivity |
| | + | * Supporting a diverse and non-centralised Internet |
| | + | * Consciously adapt and use technology instead of just applying what is given |
| | + | * Contribute to a culture of sharing and collaboration. The open source community, but also well-done democracy education, shows us how this can succeed. |
| | + | </div> |
| | + | |
| | + | |
| | </div> | | </div> |
| | <hr class=boldline> | | <hr class=boldline> |
| | <div class=left-box> | | <div class=left-box> |
| − | <div style="float: right; font-size: 140px;color: #1abb83; font-weight:bold;line-height:1.35;"><i class="fa fa-mobile-alt"></i></div> | + | <div style="float: right; font-size: 140px;color: #1abb83; font-weight:bold;line-height:1.35;"><i class="fa fa-mobile-alt"></i> |
| | + | |
| | + | </div> |
| | | | |
| | ===Digital Toolbox as an App=== | | ===Digital Toolbox as an App=== |
| | The whole Competendo content with your smartphone or tablet. It works also with weak Internet connection and is privacy friendly. | | The whole Competendo content with your smartphone or tablet. It works also with weak Internet connection and is privacy friendly. |
| | * [[Competendo App]] | | * [[Competendo App]] |
| | + | |
| | </div> | | </div> |
| | | | |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Media & Data: Games and Interactive Tools==
| |
| | <div class=left-box> | | <div class=left-box> |
| | + | |
| | + | ===Data & Reports: Evidence regarding Democracy, Civil Society, Digitalisation=== |
| | + | <i class="fas fa-list-ol" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | + | <i class="fas fa-gamepad"></i> online: |
| | + | * Page: [[Data and Reports]] |
| | + | |
| | + | </div> |
| | + | |
| | + | <hr class=boldline> |
| | + | |
| | + | <div class=left-box> |
| | + | |
| | + | ===Media & Data: Games and Interactive Tools=== |
| | + | |
| | <i class="fas fa-dice" style="font-size: 54px; color: #ccc; float:right;"></i> | | <i class="fas fa-dice" style="font-size: 54px; color: #ccc; float:right;"></i> |
| − | <i class="fas fa-gamepad"></i> Play online: | + | <i class="fas fa-gamepad"></i> online: |
| | | | |
| | <noinclude>{{:Apps-Media-Competence}}</noinclude> | | <noinclude>{{:Apps-Media-Competence}}</noinclude> |
| | | | |
| | </div> | | </div> |
| | + | |
| | + | <hr class=boldline> |
| | + | |
| | + | <div class=left-box> |
| | + | ===Democracy & Human Rights: Apps and Online Games=== |
| | + | |
| | + | <i class="fas fa-dice" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | + | <i class="fas fa-gamepad"></i> App and online: |
| | + | |
| | + | <noinclude>{{:Apps-Game-Based-Learning}}</noinclude> |
| | + | |
| | + | </div> |
| | + | |
| | | | |
| | <hr class=boldline> | | <hr class=boldline> |
| Line 44: |
Line 95: |
| | | | |
| | | | |
| − | ==Creating Texts & Documents Together, Collecting==
| |
| | <div class=left-box> | | <div class=left-box> |
| − | <i class="fas fa-users" style="font-size: 54px; color: #ccc; float:right;"></i> | + | ===Collaborative writing=== |
| | + | <div class=right-box> |
| | + | <i class="fas fa-users" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| | | | |
| Line 53: |
Line 105: |
| | </div> | | </div> |
| | | | |
| − | <div class=left-box> | + | <div class=right-box> |
| − | <i class="fas fa-users" style="font-size: 54px; color: #ccc; float:right;"></i> | + | <i class="fas fa-users" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-screwdriver"></i> Install on your server: | | <i class="fas fa-screwdriver"></i> Install on your server: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| Line 65: |
Line 117: |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| − | | + | </div> |
| | | | |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Text Processing, Language==
| |
| | <div class=left-box> | | <div class=left-box> |
| | + | |
| | + | ===Text Processing & Language=== |
| | <i class="far fa-file-alt" style="font-size: 54px; color: #ccc; float:right;"></i> | | <i class="far fa-file-alt" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| Line 76: |
Line 129: |
| | File:LibreOffice.png |'''LibreOffice'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"> </i> <br>The free and open office suite of the Document Foundation <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://www.libreoffice.org/ LibreOffice] | | File:LibreOffice.png |'''LibreOffice'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"> </i> <br>The free and open office suite of the Document Foundation <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://www.libreoffice.org/ LibreOffice] |
| | File:Collabora.png |'''Collabora'''<br> <i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br> The LibreOffice for phone and tablet<br><i class="fab fa-android"></i> and <i class="fab fa-app-store-ios"></i><br>[https://www.collaboraoffice.com/collabora-office-android-ios-release-notes/ online] | | File:Collabora.png |'''Collabora'''<br> <i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br> The LibreOffice for phone and tablet<br><i class="fab fa-android"></i> and <i class="fab fa-app-store-ios"></i><br>[https://www.collaboraoffice.com/collabora-office-android-ios-release-notes/ online] |
| − | File:Mark-text-logo.png |'''Mark Text'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Editor for Markdown formatting (simple and focused editing) <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br> [https://marktext.app/ Mark Text] | + | File:Mark-text-logo.png |'''Mark Text'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Editor for Markdown formatting (simple and focused editing) <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br> [https://www.marktext.cc/ Mark Text] |
| − | File:Ghostwriter.png |'''ghostwriter'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Editor for Markdown formatting (simple and focused editing) <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://wereturtle.github.io/ghostwriter/ Ghostwriter] | + | File:Ghostwriter.png |'''ghostwriter'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Editor for Markdown formatting (simple and focused editing) <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://ghostwriter.kde.org/de/ Ghostwriter] |
| | + | File:PDF.png|'''PDF Converter'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Pictures to PDF, PDF to text and pictures, scan documents with your phone...(Play and F-Droid)<br><i class="fab fa-android"></i><br>[https://swati4star.github.io/Images-to-PDF/ PDF Converter] |
| | <!-- File:Typora.PNG |'''Typora'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Editor using Markdown formatting for simple editing (available for Win, Mac, Linux)<br>[https://typora.io/ Typora] --> | | <!-- File:Typora.PNG |'''Typora'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Editor using Markdown formatting for simple editing (available for Win, Mac, Linux)<br>[https://typora.io/ Typora] --> |
| | File:Omegat.PNG |'''OmegaT'''<br> <i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br> Computer aided translation software. [https://www.omegat.org/ OmegaT] | | File:Omegat.PNG |'''OmegaT'''<br> <i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br> Computer aided translation software. [https://www.omegat.org/ OmegaT] |
| Line 92: |
Line 146: |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Maps==
| + | |
| | <div class=left-box> | | <div class=left-box> |
| | + | |
| | + | ===Maps=== |
| | <i class="far fa-map" style="font-size: 54px; color: #ccc; float:right;"></i> | | <i class="far fa-map" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| | | | |
| − | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | + | <noinclude>{{:Mapping: Resources}}</noinclude> |
| − | File:OSM.png|'''OpenStreetMap'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"> </i> <br>The Open global mapping project<br>[https://www.openstreetmap.org online]
| |
| − | File:Umap.png|'''uMap'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"> </i> <br>Create your OpenStreetMap<br>[https://umap.openstreetmap.de/en/ online]
| |
| − | File:Notanatlas.png |'''This is not an atlas'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i><br>Inspiration for artistic-activist-feminist maps (also a book)<br>[https://notanatlas.org/ online]
| |
| − | | |
| − | | |
| − | </gallery> | |
| | </div> | | </div> |
| | | | |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Image, Sound, Video==
| + | |
| | <div class=left-box> | | <div class=left-box> |
| | + | ===Image, Sound, Video=== |
| | <i class="fas fa-file-image" style="font-size: 54px; color: #ccc; float:right;"></i> | | <i class="fas fa-file-image" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| Line 115: |
Line 166: |
| | File:vlc.png |'''vlc Player'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Video and music player provided by VideoLAN<br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://www.videolan.org/ vlc] | | File:vlc.png |'''vlc Player'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Video and music player provided by VideoLAN<br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://www.videolan.org/ vlc] |
| | File:Gimp.png |'''GIMP'''<br> <i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br> The popular image editor. <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://www.gimp.org/ GIMP] | | File:Gimp.png |'''GIMP'''<br> <i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br> The popular image editor. <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://www.gimp.org/ GIMP] |
| − | File:Imageonline.png |'''Image online'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Free image editing tools online. [https://imageonline.co/ Image online] | + | File:Imageonline.png |'''Image online'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Free image editing tools online. <br>[https://imageonline.co/ Image online] |
| − | File:Irfanview.png |'''IrfanView'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Lean image viewer and presentation tool with multiple editing functions, published by Irfan Skiljan.<br><i class="fab fa-windows"></i><br>[https://www.irfanview.com/ IrfanView] | + | File:Diagrams.io.png |'''Diagram.net'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Create diagrams online or in an app<br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://app.diagrams.net/ Diagrams.net] |
| − | File:Inkscape.png|'''Inkscape'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Very popular free and open source vector graphics and illustration software<br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://inkscape.org Inkscape] | + | File:Irfanview.png |'''IrfanView'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Lean image viewer, editor and presentation tool by Irfan Skiljan.<br><i class="fab fa-windows"></i><br>[https://www.irfanview.com/ IrfanView] |
| − | File:Audacity.png|'''Audacity'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Popular free open source audio editor, provided by Muse Group <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://www.audacityteam.org/ Audacity] | + | File:Inkscape.png|'''Inkscape'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i> <br>Popular vector graphics and illustration software<br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://inkscape.org Inkscape] |
| | + | File:Audacity.png|'''Audacity'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>Audio editor provided by Muse Group <br><i class="fab fa-windows"></i> <i class="fab fa-apple"></i> <i class="fab fa-linux"></i><br>[https://www.audacityteam.org/ Audacity] |
| | | | |
| | </gallery> | | </gallery> |
| Line 126: |
Line 178: |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Organizing a Community, Participation or Community Events==
| |
| | <div class=left-box> | | <div class=left-box> |
| − | <i class="fas fa-project-diagram" style="font-size: 54px; color: #ccc; float:right;"></i> | + | |
| | + | ===Online Courses=== |
| | + | <div class=right-box> |
| | + | <i class="fas fa-project-diagram" style="font-size: 54px; color: #999; float:right;"></i> |
| | + | <i class="fas fa-screwdriver"></i> Install on your server: |
| | + | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| | + | File:Courseinabox.png |'''Course-in-a-box'''<br><i class="fab fa-osi"></i> <i class="far fa-sun"></i> <i class="fas fa-user-secret"></i><br>Free open source tool for building and publishing online courses by Peer 2 Peer University <br>[https://course-in-a-box.p2pu.org/ Course-in-a-box] |
| | + | |
| | + | </gallery> |
| | + | </div> |
| | + | </div> |
| | + | |
| | + | <hr class=boldline> |
| | + | |
| | + | <div class=left-box> |
| | + | |
| | + | ===Organizing a Community, Participation or Community Events=== |
| | + | <div class=right-box> |
| | + | <i class="fas fa-project-diagram" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| Line 139: |
Line 208: |
| | </div> | | </div> |
| | | | |
| − | <div class=left-box> | + | <div class=right-box> |
| − | <i class="fas fa-project-diagram" style="font-size: 54px; color: #ccc; float:right;"></i> | + | <i class="fas fa-project-diagram" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-screwdriver"></i> Install on your server: | | <i class="fas fa-screwdriver"></i> Install on your server: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| Line 148: |
Line 217: |
| | | | |
| | </gallery> | | </gallery> |
| | + | </div> |
| | </div> | | </div> |
| | | | |
| | + | <hr class=boldline> |
| | | | |
| − | <hr class=boldline>
| |
| | | | |
| − | ==Web-based Project Management==
| |
| | <div class=left-box> | | <div class=left-box> |
| − | <i class="fas fa-tasks" style="font-size: 54px; color: #ccc; float:right;"></i> | + | |
| | + | ===Web-based Project Management=== |
| | + | <!-- |
| | + | <div class=right-box> |
| | + | <i class="fas fa-tasks" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| Line 163: |
Line 236: |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| − | | + | --> |
| − | <div class=left-box> | + | <div class=right-box> |
| − | <i class="fas fa-tasks" style="font-size: 54px; color: #ccc; float:right;"></i> | + | <i class="fas fa-tasks" style="font-size: 54px; color: #999; float:right;"></i> |
| − | <i class="fas fa-screwdriver"></i> Install on your server: | + | <i class="fas fa-screwdriver"></i> Install on your server or use a managed service: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| | File:Nextcloud.png | '''Nextcloud App: Deck'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>A project management app for Nextclouds. <br>[https://apps.nextcloud.com/apps/deck App:Deck] | | File:Nextcloud.png | '''Nextcloud App: Deck'''<br><i class="fab fa-osi"></i> <i class="fas fa-user-secret"></i> <br>A project management app for Nextclouds. <br>[https://apps.nextcloud.com/apps/deck App:Deck] |
| Line 172: |
Line 245: |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| | + | </div> |
| | + | <hr class=boldline> |
| | | | |
| − | <hr class=boldline>
| |
| | | | |
| − | ==Cloud Collaboration==
| |
| | <div class=left-box> | | <div class=left-box> |
| − | <i class="fas fa-cloud" style="font-size: 54px; color: #ccc; float:right;"></i> | + | |
| | + | ===Cloud Collaboration=== |
| | + | <div class=right-box> |
| | + | <i class="fas fa-cloud" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| Line 185: |
Line 261: |
| | </div> | | </div> |
| | | | |
| − | <div class=left-box> | + | <div class=right-box> |
| − | <i class="fas fa-cloud" style="font-size: 54px; color: #ccc; float:right;"></i> | + | <i class="fas fa-cloud" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-screwdriver"></i> Install on your server: | | <i class="fas fa-screwdriver"></i> Install on your server: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| Line 195: |
Line 271: |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| − | | + | </div> |
| | | | |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Surveys, Polls, Quizzes & Decisionmaking==
| |
| | <div class=left-box> | | <div class=left-box> |
| − | <i class="fas fa-poll" style="font-size: 54px; color: #ccc; float:right;"></i> | + | |
| | + | ===Surveys, Polls, Quizzes & Decisionmaking=== |
| | + | <div class=right-box> |
| | + | <i class="fas fa-poll" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| | + | File:Framaform.png|'''Framaforms'''<br><i class="fas fa-user-secret"></i> <br>Data-sensitive service, located in France, free: ≤1000 respondents<br>[https://framaforms.org/abc/en Framaforms] |
| | File:Lamapoll.png |'''LamaPoll'''<br><i class="fas fa-user-secret"></i> <br>Data-sensitive service, located in Germany, free: ≤50 respondents<br>[https://www.lamapoll.de/ LamaPoll] | | File:Lamapoll.png |'''LamaPoll'''<br><i class="fas fa-user-secret"></i> <br>Data-sensitive service, located in Germany, free: ≤50 respondents<br>[https://www.lamapoll.de/ LamaPoll] |
| | File:Pollunit.jpg |'''PollUnit'''<br><i class="fas fa-user-secret"></i> <br>Data-sensitive service, located in Germany, free: ≤40 respondents<br>[https://pollunit.com/en/ PollUnit] | | File:Pollunit.jpg |'''PollUnit'''<br><i class="fas fa-user-secret"></i> <br>Data-sensitive service, located in Germany, free: ≤40 respondents<br>[https://pollunit.com/en/ PollUnit] |
| Line 214: |
Line 293: |
| | </div> | | </div> |
| | | | |
| − | <div class=left-box> | + | <div class=right-box> |
| − | <i class="fas fa-poll" style="font-size: 54px; color: #ccc; float:right;"></i> | + | <i class="fas fa-poll" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-screwdriver"></i> Install on your server: | | <i class="fas fa-screwdriver"></i> Install on your server: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| Line 223: |
Line 302: |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| − | | + | </div> |
| | | | |
| | | | |
| Line 229: |
Line 308: |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Messenging and Video Conferences==
| |
| | <div class=left-box> | | <div class=left-box> |
| − | <i class="fas fa-comments" style="font-size: 54px; color: #ccc; float:right;"></i> | + | |
| | + | ===Messenging and Video Conferences=== |
| | + | <div class=right-box> |
| | + | <i class="fas fa-comments" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| Line 240: |
Line 321: |
| | </div> | | </div> |
| | | | |
| − | <div class=left-box> | + | <div class=right-box> |
| − | <i class="fas fa-comments" style="font-size: 54px; color: #ccc; float:right;"></i> | + | <i class="fas fa-comments" style="font-size: 54px; color: #999; float:right;"></i> |
| | <i class="fas fa-screwdriver"></i> Install on your server: | | <i class="fas fa-screwdriver"></i> Install on your server: |
| | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > | | <gallery class="mw-collapsible mw-collapsed" data-expandtext="Explore" > |
| Line 249: |
Line 330: |
| | </gallery> | | </gallery> |
| | </div> | | </div> |
| − | | + | </div> |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Privacy Protection==
| |
| | <div class=left-box> | | <div class=left-box> |
| | + | |
| | + | ===Privacy Protection=== |
| | <i class="fas fa-user-secret" style="font-size: 54px; color: #ccc; float:right;"></i> | | <i class="fas fa-user-secret" style="font-size: 54px; color: #ccc; float:right;"></i> |
| − | <i class="far fa-lightbulb"></i> Read also our background article: [[Privacy Protection]]
| |
| | | | |
| | + | <i class="far fa-lightbulb"></i> |
| | + | Read also our background article: [[Privacy Protection]] |
| | <noinclude>{{:Apps - Privacy}}</noinclude> | | <noinclude>{{:Apps - Privacy}}</noinclude> |
| | | | |
| Line 264: |
Line 347: |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Competency Assessment, Description & Validation==
| + | |
| | <div class=left-box> | | <div class=left-box> |
| | + | ===Competency Assessment, Description & Validation=== |
| | <i class="fas fa-graduation-cap" style="font-size: 54px; color: #ccc; float:right;"></i> | | <i class="fas fa-graduation-cap" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| Line 276: |
Line 360: |
| | <hr class=boldline> | | <hr class=boldline> |
| | | | |
| − | ==Evaluation==
| |
| | <div class=left-box> | | <div class=left-box> |
| | + | ===Evaluation=== |
| | <i class="fas fa-chart-line" style="font-size: 54px; color: #ccc; float:right;"></i> | | <i class="fas fa-chart-line" style="font-size: 54px; color: #ccc; float:right;"></i> |
| | <i class="fas fa-utensils"></i> Ready to use: | | <i class="fas fa-utensils"></i> Ready to use: |
| Line 285: |
Line 369: |
| | | | |
| | <hr class=boldline> | | <hr class=boldline> |
| − | ==Erasmus + and EU==
| + | |
| | + | |
| | <div class=left-box> | | <div class=left-box> |
| | + | ===Erasmus + and EU=== |
| | <div style="font-size: 54px; color: #ccc; float:right; font-weight: bold">EU/E+</div> | | <div style="font-size: 54px; color: #ccc; float:right; font-weight: bold">EU/E+</div> |
| | Useful links for project managers | | Useful links for project managers |